Load CSS Asynchronously
This article explains FOUC (Flash of unstyled content), render-blocking issues, and how to load CSS asynchronously. Flash of unstyled contentAfter the HTML is loaded, it will be displayed first, and then the CSS will be loaded. You will see the HTML screen without style first, and might load CSS style in short time. This causes it looks like a flicker. In addition to this situation, many webpages now also use JavaScript to render the screen, and similar problems will also occur. 例如一個使用 Bootstrap ...
Solidity Gas Optimizations - Function Name
DescriptionYou may not think that the name of the function will also have an impact on gas consumption. In fact, in the worst case, there may be more than a thousand of gas impacts. Let’s take a look at the following code: 1234contract Test { function b() public { }} The above execution b() will consume 125 gas, then change to the following: 1234567contract Test { function a() public { } function b() public { }} This time b() becomes 147 ga ...
How to Measure JavaScript Code Coverage With jscoverage
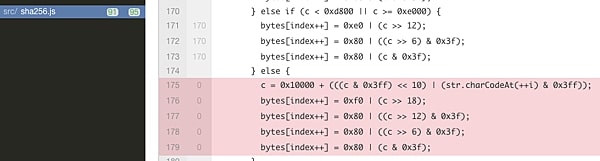
We had known How to Write a Library for Node.js and Browser with Mocha Unit Tests. Now, we can use some tool to calculate code coverage further. We used mocha before, so we choose jscoverage because it can support mocha. Please done your unit tests before start. Installation1npm install jscoverage --save-dev Ignored FilesIf we don’t want to include some files, we can add the list to .covignore in the root of project. And write like this: 12/tests/node_modules/ Eg. we don’t want to include test ...
How to Write a Library for Node.js and Browser with Mocha Unit Tests
Mocha is a test framework for JavaScript, it provides Node.js and browser versions. Assume we implement a JavaScript library and we want to run unit tests automatically. And also, we want that it could be used in Node.js and browsers. We can use following methods to do that. This example files structure look like this: 12345src\md5.jstests\test.jstests\node-test.jstests\index.htmlpackage.json Or refer to js-md5. InstallationInstall mocha package to your project. 12npm install mocha --save-devnpm ...
Node.js - How to Integrate Travis CI with GitHub
Travis CI is service for Continuous Integration and it is easy to integrate with the projects on GitHub. It support many programming languages. Travis CI will run unit tests after the project update and report the results. This article will introduce how to integrate node.js projects. Enable Travis CI for GitHub projectYou can sign in with GItHub account and find your projects on GitHub. Go to the Accounts page on the top-right side.Click the toggle to enable. .travis.ymlAdd .travis.yml file to ...
How to omit bundle exec prefix by bundle binstubs
bundle binstubsIn Ruby, we use Bundler to manage the gem in our projects. We also use bundle exec prefix to run the command in our projects for ensuring that it’s running in current bundler. Eg. 1bundle exec rake db:migrate But, it seems a little inconvenient so that we can use binstubs to omit it. Assume that we want to generate binstubs of rake: 1bundle binstubs rake This will generate rake script in the bin folder, and now we can run 1./bin/rake equal to 1bundle exec rake If you want to gener ...