Stable Diffusion 教學 - Tiling
本篇文章介紹 Stable Diffusion web UI 的 Tiling 功能,能用來生成 Tiled Image,可以用來作為背景圖或桌布。
Tiled Image
首先要先知道什麼是 Tiled Image,他是一種特殊的紋理圖片,在四個方向重複拼接的時候,能夠無縫接軌,看不出交界。例如下面這張圖片:
往四周重複後
不會看到明顯交接處。
功能區塊
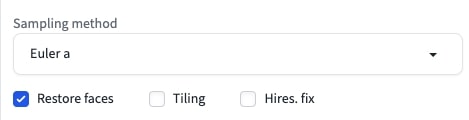
在文生圖和圖生圖的頁面,採樣方法的下面可以找到 Tiling 的選項,勾起來就可以使用。
實驗結果
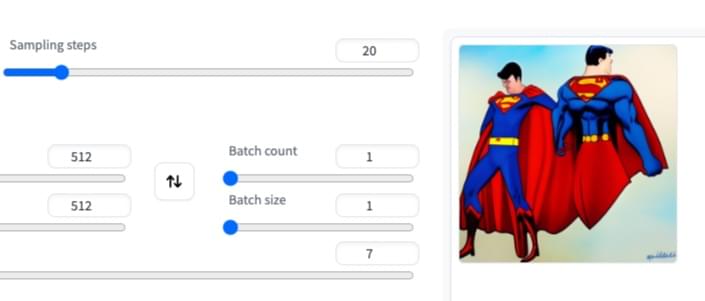
Tiling 的功能有時需要比較大的解析度才能正常產生圖片,例如下面產生花的提示詞,分別在不同解析度產生的結果:
| 256x256 | 512x512 | 768x768 |
|---|---|---|
 |  |  |
可以發現在 256x256 無法正常產生的結果,但並不是一定多少解析度,同樣解析度有時會成功有時會失敗,不過越大成功率越高。下面把上面的三張圖片都拿來展開看看效果:
可以看到都是正確的 Tiled Image,產生無縫拼接的效果。不過作為重複背景圖來說,使用 768x768 檔案大小會太大,所以可以先用高解析度正確產生圖片之後再縮小圖片。例如最開頭的銀河圖片就是我先用 768x768 產生後,在縮小成 256x256。
延伸閱讀
上一篇 Stable Diffusion 教學 - Restore faces
下一篇 Stable Diffusion 教學 - Hires. fix
本部落格所有文章除特別聲明外,均採用 CC BY-NC-SA 4.0 許可協議。轉載請註明來自 小殘的程式光廊!
Comment