Stable Diffusion 教學 - web UI 手繪 + 圖像修復 (Inpaint sketch)
本篇文章介紹 Stable Diffusion web UI 手繪 + 圖像修復 (Inpaint sketch) 頁面的基本功能。這個功能如同字面上的意思,結合了手繪功能和圖像修復。
功能區塊
Inpaint sketch 頁面上可用的功能和圖像修復 (Inpaint) 幾乎完全一樣,所以這邊就不再重複。有兩個地方不同
- 圖片編輯多了筆刷顏色可以選擇
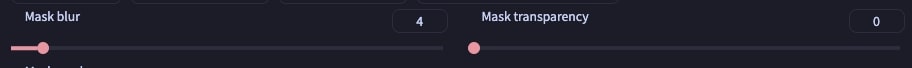
- 下方設定多了遮罩透明度 (Mask transparency)

其他設定參考 Stable Diffusion 教學 - web UI 圖像修復 (Inpaint)
功能介紹
我們利用上次的圖片作為原圖:
但這次把遮罩部分改成接近膚色的顏色:
遮罩內容 (Masked Content)
請先參考之前的文章 Stable Diffusion 教學 - web UI 圖像修復 (Inpaint) 的遮罩內容,在 Inpaint sketch 中的 original 輸入的會是手繪過後的:
遮罩透明度 (Mask transparency)
這個功能有 Bug,數值 50 以上的時候不會有生圖的效果,所以只能輸入 0 - 49。在遮罩內容為 original 的時候,效果為手繪的部分產生透明度後作為輸入,例如下圖為 original + 透明度 49:
遮罩內容為其他模式的時候,行為有點奇怪,同時會具有手繪部分和該遮罩內容的部份透明度混合。我想手繪主要就是要給明確的顏色做為參考,所以應該以 original 為主來使用比較好。
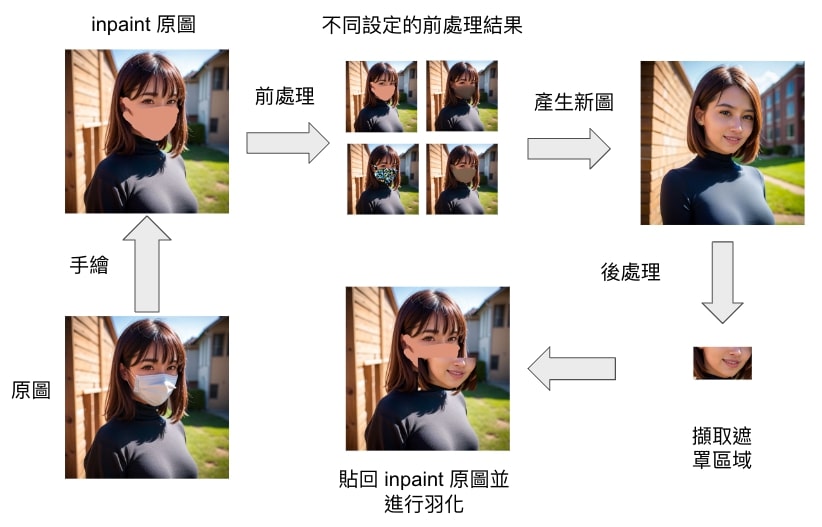
原理說明
之前直接使用圖像修復 (inpaint) 的時候,交界處的膚色其實有明顯落差。上次產生的圖:
這次的遮罩使用接近膚色的色塊來生成,產生的結果如下:
可以看到交界處看起來就比較不明顯了,所以可以理解為以下的工作流程:
最後進行羽化的時候不是和口罩的原圖進行,所以顏色差異不會那麼大。
延伸閱讀
上一篇 Stable Diffusion 教學 - web UI 手繪生圖 (Sketch)
下一篇 Stable Diffusion 教學 - web UI 圖像修復 + 遮罩上傳 (Inpaint upload)