Stable Diffusion 教學 - web UI 手繪生圖 (Sketch)
本篇文章介紹 Stable Diffusion web UI 手繪生圖 (Sketch) 頁面的基本功能。基本上這個功能一樣是圖生圖,但在送出生圖之前,可以先自己做一些手繪調整。
功能區塊
sketch 頁面上可用的功能和圖生圖幾乎完全一樣,所以這邊就不再重複。唯一不同的是圖片編輯區塊,多了繪製的功能。
其他設定參考 Stable Diffusion 教學 - web UI 圖生圖 (img2img)
功能介紹
圖片編輯
一開始這個區域是空白,可以點擊從電腦選取檔案、拖曳檔案進來或從剪貼簿貼上,另外使用 Copy to sketch 的功能也可以帶入。有圖片之後,右上角會出現四個圖示:
| 按鈕 | 說明 |
|---|---|
| 還原上一步 | |
| 筆刷大小 | |
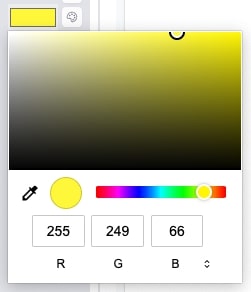
| 筆刷顏色 | |
| 清除圖片 |
點擊筆刷顏色按鈕可以開啟下面的色彩選擇器。
應用範例
我們可以利用這個功能讓生圖更準確,例如我們使用下面這張原圖作為輸入:
假設我希望左上角有一個黃色的流星,如果使用圖生圖功能,並輸入以下提示詞:masterpiece, best quality, night sky, stars twinkle, river, yellow meteor
結果產生出這張圖:
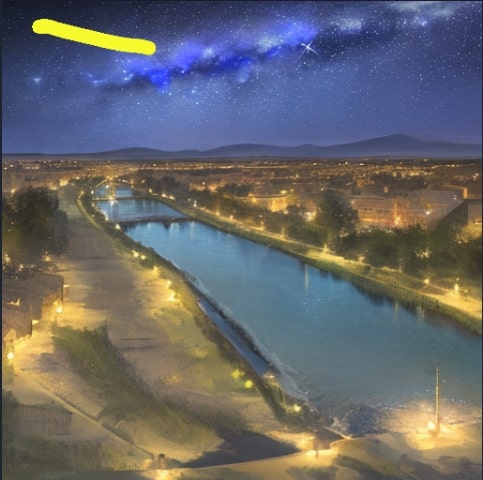
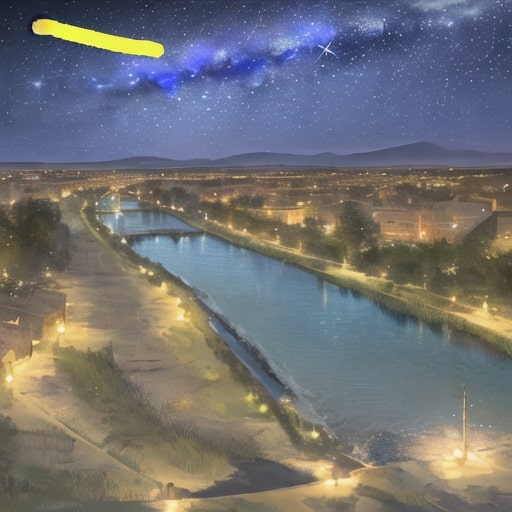
可以發現提示詞中使用的流星 (meteor) 被忽略。改用 Sketch 繪製如下:
產生出結果:
可以看到結果更準確,成功在左上角產出黃色的流星。如開頭所說的,這功能是在進行圖生圖之前做一些調整,而這個例子實際送出做圖生圖的輸入是下面的圖片:
延伸閱讀
上一篇 Stable Diffusion 教學 - web UI 圖像修復 (Inpaint)
下一篇 Stable Diffusion 教學 - web UI 手繪 + 圖像修復 (Inpaint sketch)
本部落格所有文章除特別聲明外,均採用 CC BY-NC-SA 4.0 許可協議。轉載請註明來自 小殘的程式光廊!
Comment