Stable Diffusion 教學 - web UI 圖像修復 (Inpaint)
本篇文章介紹 Stable Diffusion web UI 圖像修復 (Inpaint) 頁面的基本功能。
功能區塊
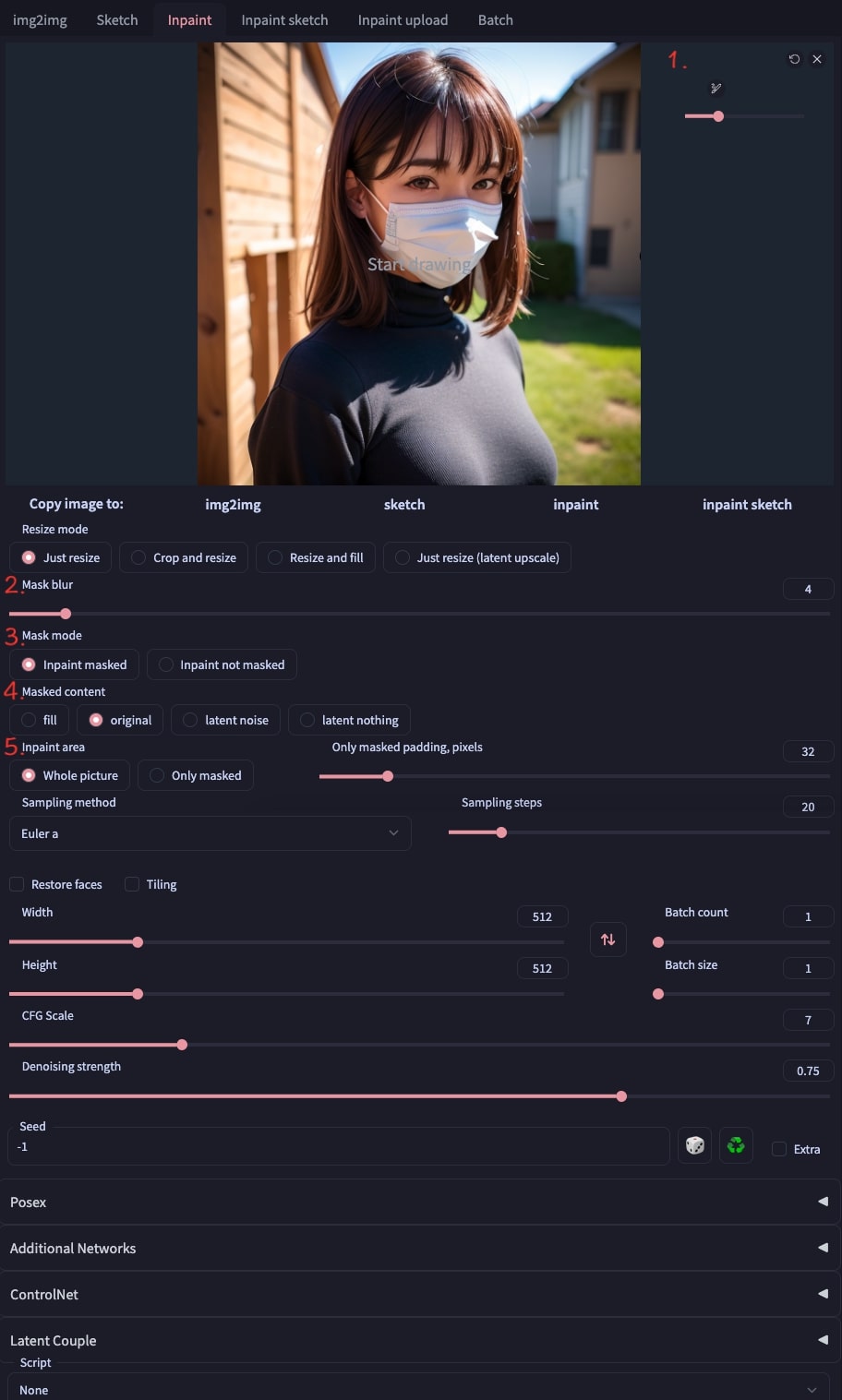
進入 stable-diffusion-webui 的 inpaint 頁面可以看到下面的畫面:
一些重複的區塊就略過,其他的功能區塊大概如下:
- 圖片編輯
- 遮罩模糊 (Mask Blur)
- 遮罩模式 (Mask Mode)
- 遮罩內容 (Masked Content)
- 修復區域 (Inpaint Area)
功能介紹
以下的內容使用的原圖為這張:
把口罩部分設為遮罩:
圖片編輯
一開始這個區域是空白,可以點擊從電腦選取檔案、拖曳檔案進來或從剪貼簿貼上,另外使用 Send to inpaint 的功能也可以帶入。有圖片之後,右上角會出現三個圖示:
| 按鈕 | 說明 |
|---|---|
| 還原上一步 | |
| 筆刷大小 | |
| 清除圖片 |
遮罩模糊 (Mask Blur)
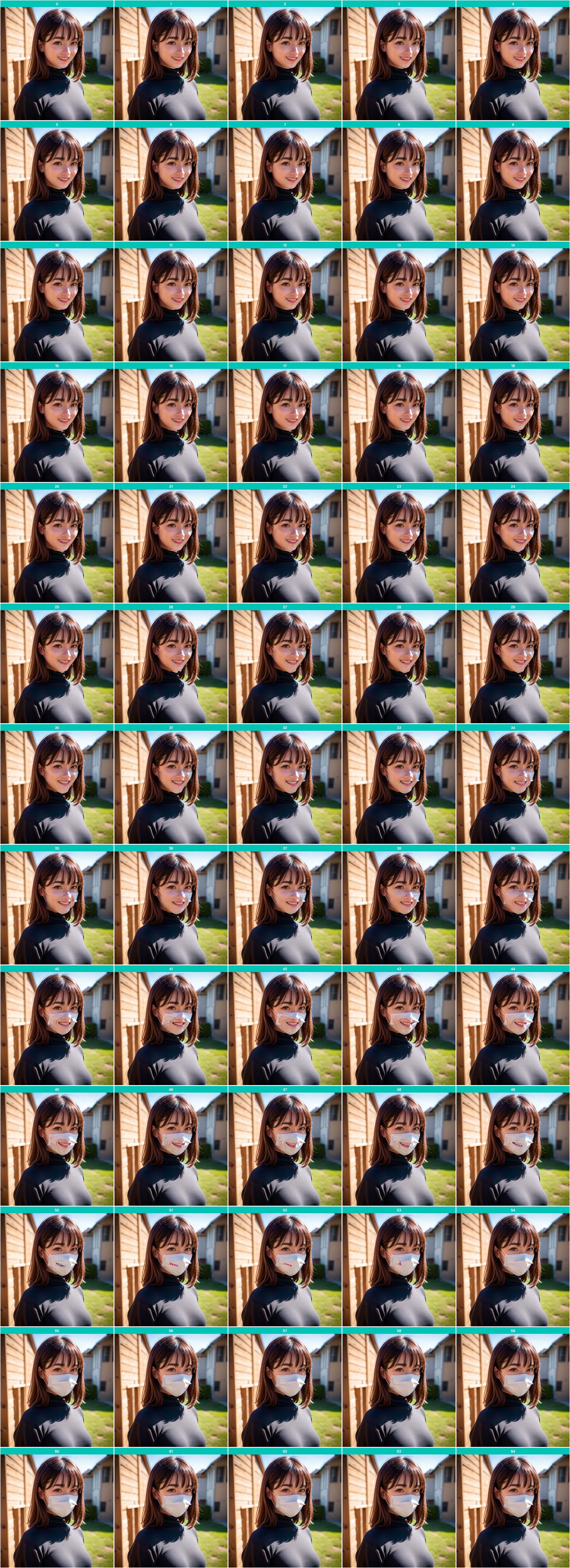
產出的圖片和原始圖片交界處的羽化程度,數字太小可能交界會有明顯痕跡,數字太大和原圖會有不正常重疊。可以設定 0 - 64,效果如下:
遮罩模式 (Mask Mode)
遮罩模式有以下兩種選項:
- Inpaint masked: 修改的部分為遮罩的部分
- Inpaint not masked: 修改的部分為遮罩以外的部分
Inpaint masked,口罩部分被替換
Inpaint not masked,口罩部分固定,其他部分替換
遮罩內容 (Masked Content)
遮罩內容有以下四種選項:
- fill: 遮罩部分填入原圖模糊處理後的內容
- original: 遮罩部分直接使用原圖
- latent noise: 遮罩部分填入雜訊
- latent nothing: 遮罩部分填入附近混色

修復區域 (Inpaint Area)
修復區域有以下兩種選項:
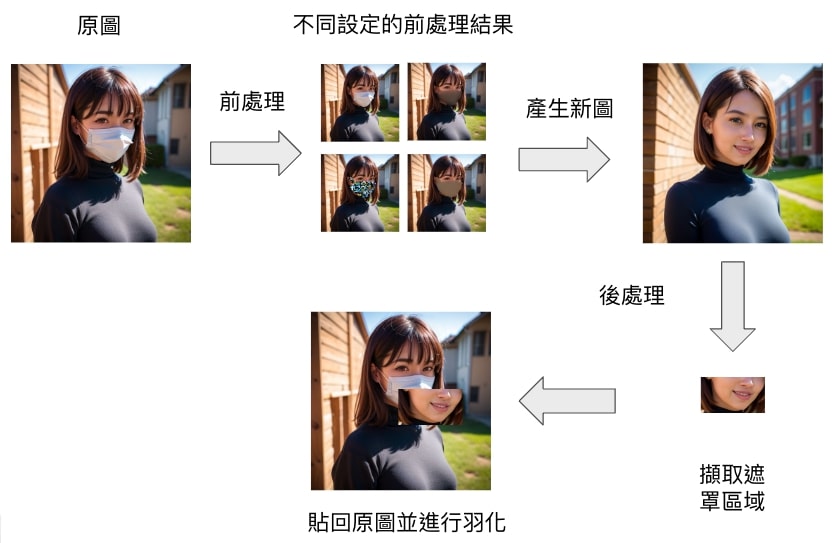
- Whole picture: 將整張圖片作為輸入
- Only masked: 將遮罩區域作為輸入
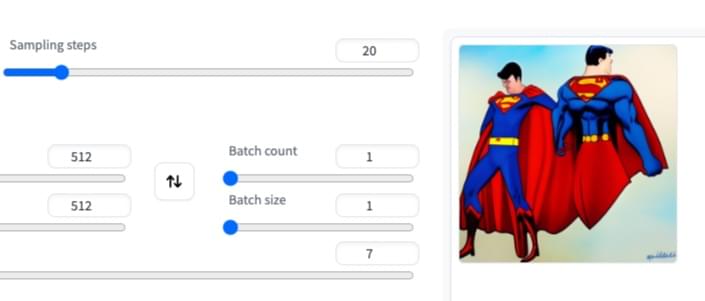
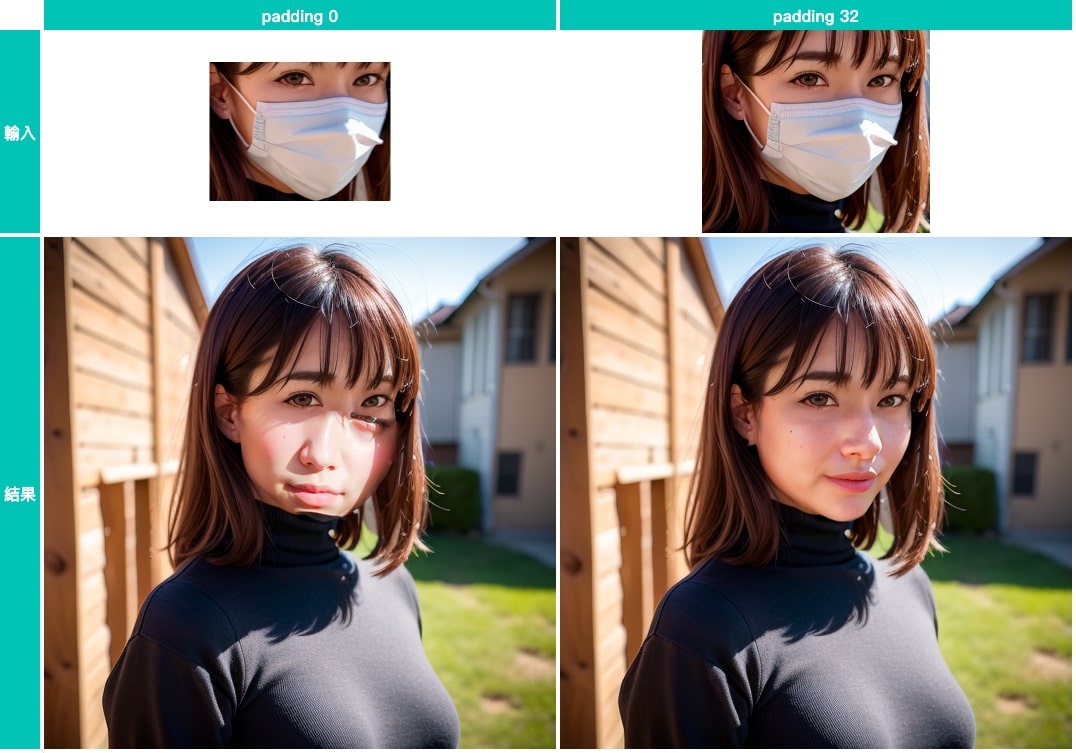
如果是使用 Only masked,可以再額外設定 Only masked padding, pixels 的數值,作為輸入的部分往外延伸多少像素。以下為 0 和 32 的範例:
上排輸入為示意,他實際上會先轉為目標尺寸大小作為輸入,最後在融合回原本遮罩的地方。可以看到 padding 0 的時候,可能作為參考的範圍太小,做了錯誤的面向判斷,產生錯誤的結果。如果輸入非常大的 padding,最後會等於 Whole picture 的結果。
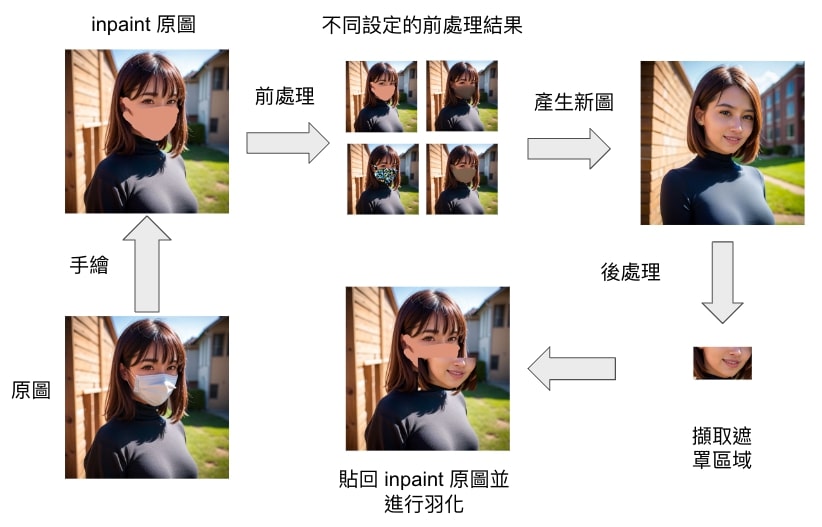
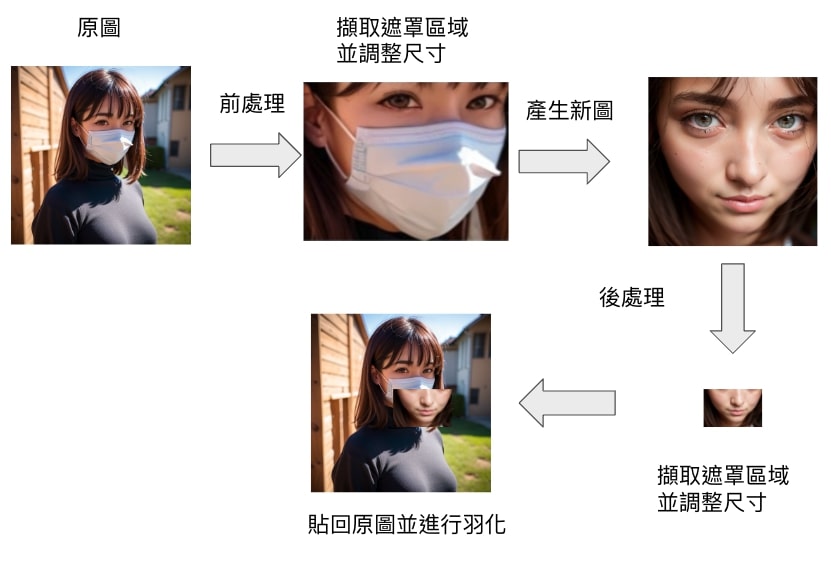
原理說明
以下用圖解說明工作的流程和原理
使用 Only masked 的時候,會調整尺寸
延伸閱讀
上一篇 Stable Diffusion 教學 - web UI 圖生圖 (img2img)
下一篇 Stable Diffusion 教學 - web UI 手繪生圖 (Sketch)
本部落格所有文章除特別聲明外,均採用 CC BY-NC-SA 4.0 許可協議。轉載請註明來自 小殘的程式光廊!
Comment