Stable Diffusion 教學 - web UI 圖生圖 (img2img)
本篇文章介紹 Stable Diffusion web UI 圖生圖頁面的基本功能,重點內容包含查詢提示詞 (interrogate)、調整大小機制說明和降噪強度 (Denoising strength) 說明。
功能區塊
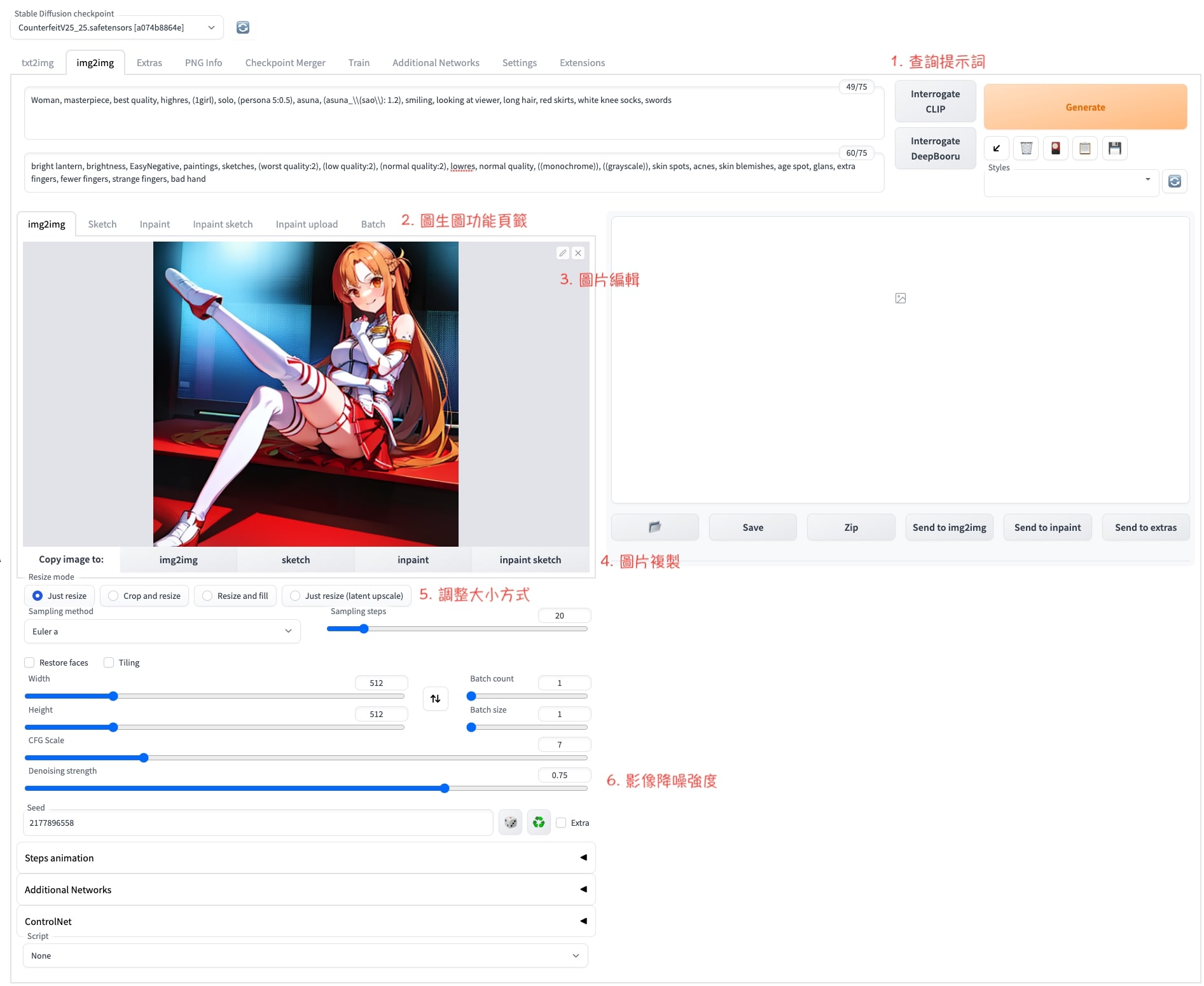
進入 stable-diffusion-webui 的 img2img 頁面可以看到下面的畫面
一些重複的區塊就略過,其他的功能區塊大概如下:
- 查詢提示詞 (interrogate)
- 圖生圖功能頁籤
- 圖片編輯
- 圖片複製
- 調整大小方式
- 降噪強度 (Denoising strength)
功能介紹
查詢提示詞 (interrogate)
這是能將圖片轉成提示詞的功能,Stable Diffusion web UI 提供兩種不同的模型
- Interrogate CLIP: 結合 OpenAI 所開發的 CLIP (Contrastive Language-Image Pre-Training)和 Salesforce 的 BLIP (Bootstrapping Language-Image Pre-training)。
- Interrogate DeepBooru: 完整名稱為 DeepDanbooru,主要用動漫圖片標籤系統來處理。
以上面的圖片為例,兩種模型轉出的提示詞如下:
- CLIP: a woman in a short skirt and boots sitting on a red carpet with her legs crossed and legs crossed, a detailed painting, Aguri Uchida, sots art, official art
- DeepBooru: 1girl, asuna_(sao), bare_shoulders, braid, brown_eyes, brown_hair, halftone, halftone_background, long_hair, looking_at_viewer, medium_breasts, miniskirt, pleated_skirt, polka_dot, polka_dot_background, red_skirt, sitting, skirt, smile, solo, thigh_strap, thighhighs, very_long_hair, white_footwear, white_legwear
使用下面這張真人圖片為例:
- CLIP: a woman in a white dress standing on a balcony near a castle with a castle in the background and a green lawn, a character portrait, Alice Prin, remodernism, cosplay
- DeepBooru: 1girl, arm_support, asuna_(sao), brown_eyes, bush, castle, day, detached_sleeves, forest, grass, long_hair, looking_at_viewer, nature, outdoors, path, river, sky, smile, solo, standing, thighhighs, tree, white_legwear
可以發現即使是真人他也有辨識出 asuna_\(sao\) 的動漫元素。實際使用上 DeepBooru 不管圖片是不是動漫圖片都可以正確辨識,而且速度比 CLIP 快很多。CLIP 產出結果是接近自然語言的句子,DeepBooru 則是關鍵字。利用這個功能也可學習如何使用 Prompt,是一個相當好用的功能。
圖生圖功能頁籤
- img2img: 圖生圖,也就是本篇文章介紹的功能
- Sketch: 手繪生圖
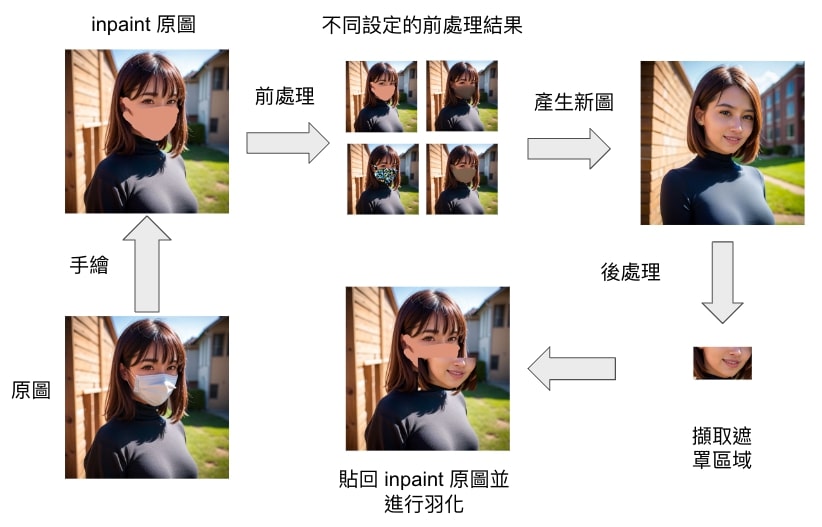
- Inpaint: 圖像修復
- Inpaint sketch: 手繪 + 圖像修復
- Inpaint upload: 使用遮罩檔案圖像修復
- Batch: 批次生圖
其他頁籤功能,未來會在另外說明。
圖片編輯
一開始這個區域是空白,可以點擊從電腦選取檔案、拖曳檔案進來或從剪貼簿貼上,另外使用 Send to img2img 的功能也可以帶入。有圖片之後,右上角會出現兩個圖示:
| 按鈕 | 說明 |
|---|---|
| 選取圖片區域 | |
| 清除圖片 |
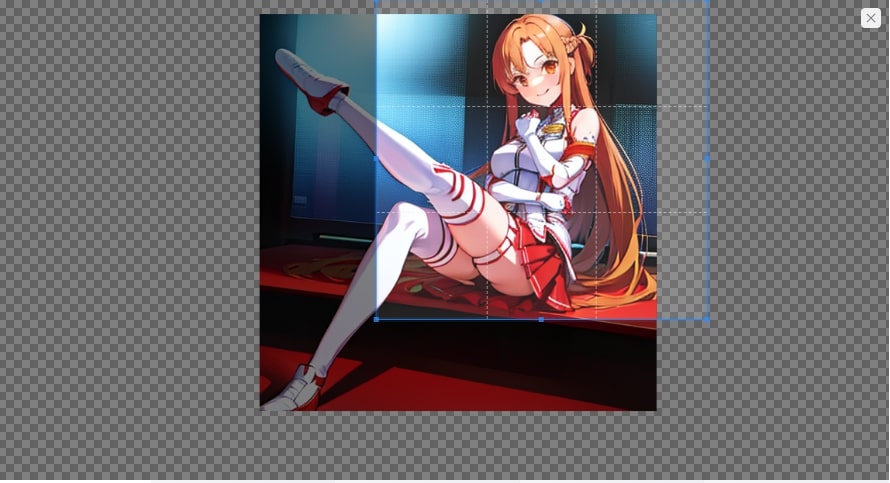
進入編輯模式,只能選取圖片區域,可調整選取匡的大小,或滾輪縮放圖片,如下圖所示:
選區的範圍如果沒有圖片內容,在運算的時候他是填入黑色,並不能進行自動延伸的效果。另外右上角的叉叉仍然是清除圖片!無法重設或離開編輯模式。
圖片複製
點擊可以把當前的圖片帶入到其他功能頁籤。
降噪強度 (Denoising strength)
在解釋調整大小方式之前,先了解降噪強度會比較好解釋,所以這邊章節做了對調。降噪強度我們可以簡單理解為變化差異的強度,我們這邊直接做了測試來看結果。同時,為了後面更容易理解,這邊改使用下面這張圖片作為原始輸入:
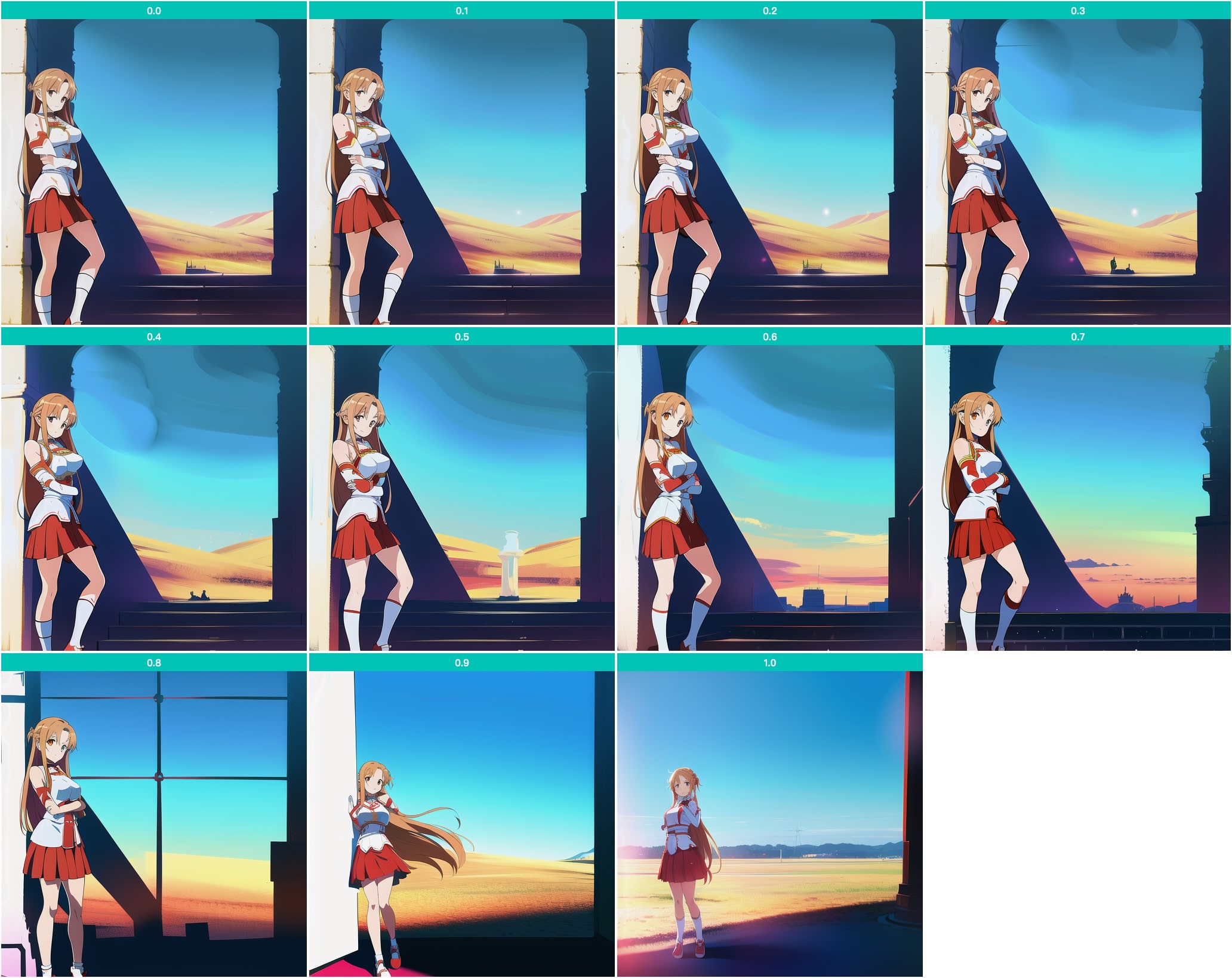
下面為 0, 0.1, 0.2… 1 不同的降噪強度輸出結果:
可以看到 0 的時候和原圖沒有差別,當數字越大的時候,差異越大,0.9 和 1.0 則差異看起來蠻大的,所以預設值的 7,應該是合理的設定。
調整大小方式
當輸入的圖片尺寸和輸出的圖片尺寸不同的時候,這個部分才會有作用。他有四種調整方式:
- Just resize:縮放變形
- Crop and resize:縮放裁切
- Resize and fill:縮放填滿
- Just resize (latent upscale):縮放變形
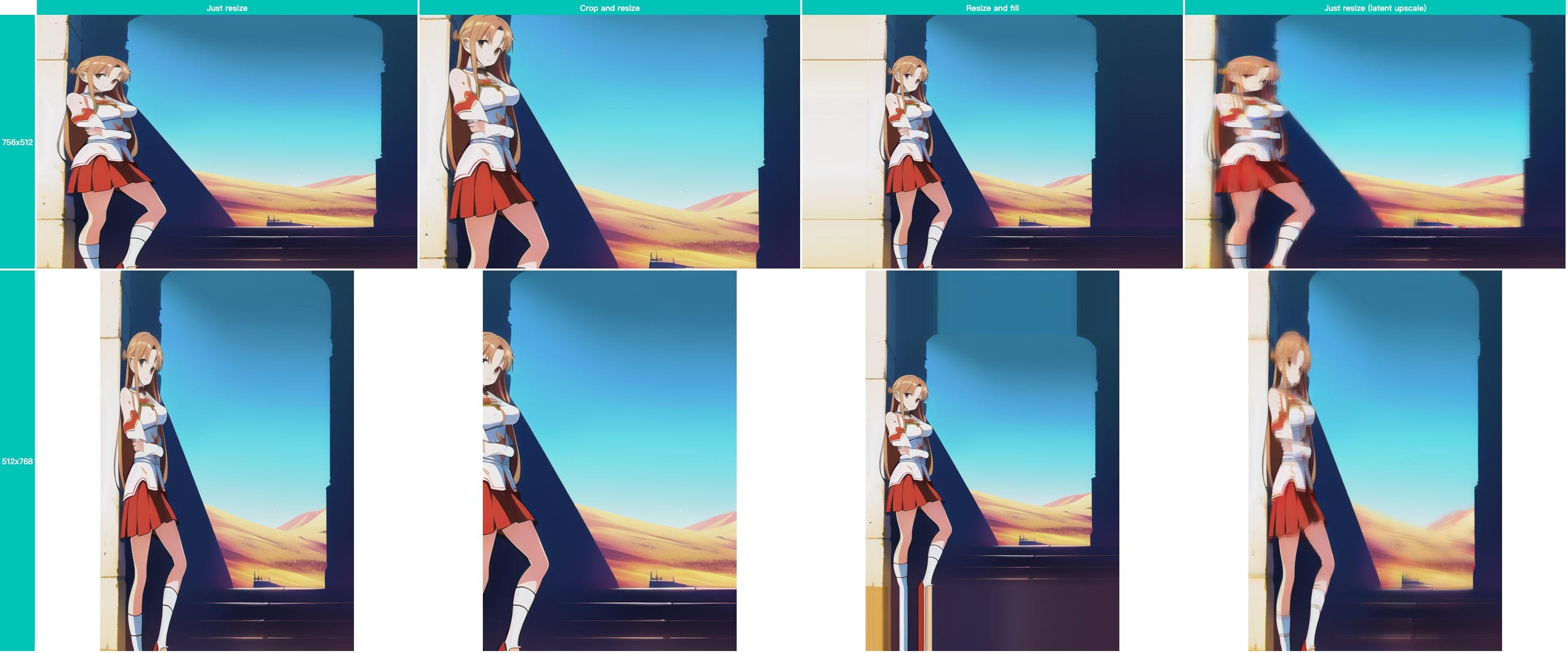
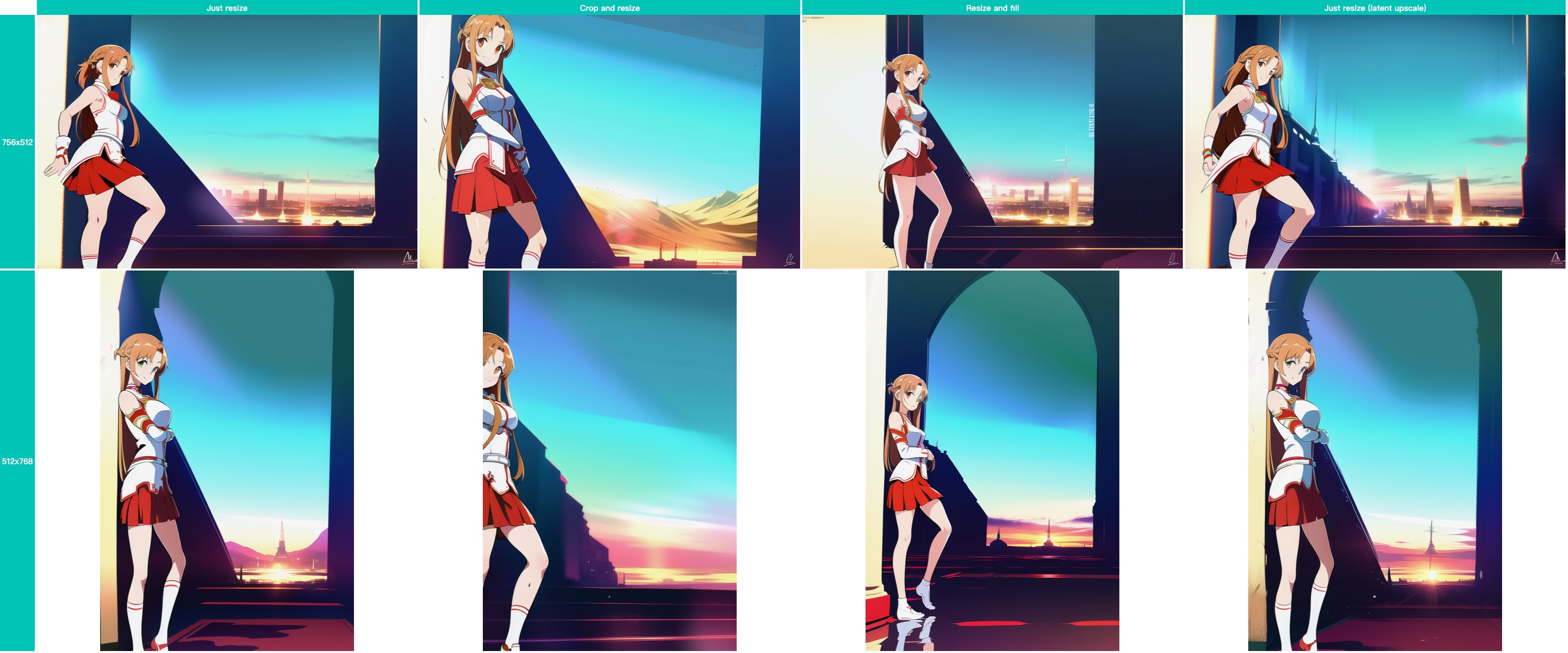
流程上他是先把原始圖片尺寸調整成目標尺寸後才輸入去產圖,而我們知道降噪強度為 0 的時候,差不多就是原圖。所以調整尺寸的同時又設定降噪強度 0,就等於可以看到他是怎麼調整的。我們每一種方式都先使用了降噪強度 0 去看調整的結果,提供給大家參考。原始圖片為 512x512,輸出則使用 768x512 和 512x768 做測試。
第一種方式的結果不難理解,會產生變形。第二種裁切後主體的位置和構圖會被影響。第三種方式填滿的部分是用邊界的像素顏色直接延伸,在上面的水平延伸情況剛好可以達到不錯的效果。但在下面垂直延伸的時候,除了腳變得很奇怪,上方的開口也很奇怪。第四種模式則是變形加上 latent upscale 採樣。
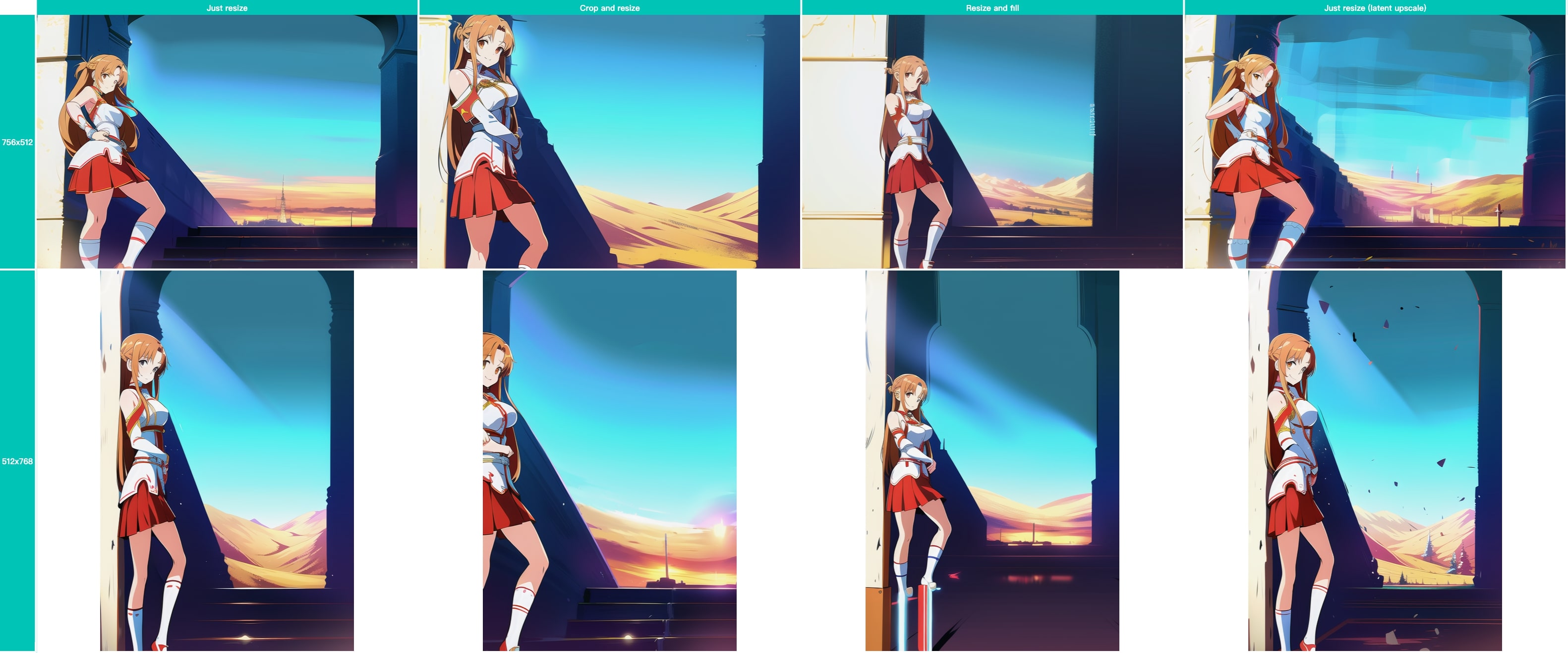
接著我們分別跑降噪強度 0.5 和 0.7 來看看效果,降噪強度 0.5:
降噪強度 0.7:
第三和第四種模式的時候,在強度 0.5 下看起來沒有處理掉奇怪的部分,但在 0.7 的時候有被修正看起來比較正常。
實際應用
最後我們就用這張圖來產生真人圖片試試看效果:
可以看到結果能使用相當接近的構圖與人物姿勢,效果相當不錯。
延伸閱讀
上一篇 Stable Diffusion 教學 - web UI 文生圖 (txt2img)
下一篇 Stable Diffusion 教學 - web UI 圖像修復 (Inpaint)