樹的走訪 (Tree Traversal)
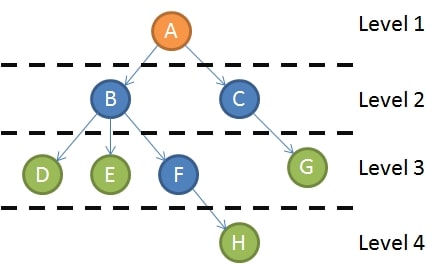
簡介透過一些演算法能夠對樹狀結構的節點進行逐一的訪問,可以應用在搜索、序列化或其他的用途上。依據走訪的方式,大致上可分為以下兩大類: 深度優先 (Depth-first)深度優先又分為三種走訪方式,而一般樹和二元樹以下分開來討論: 一般樹 前序 (Pre-order) 訪問根節點 訪問所有子樹 上圖的走訪順序為:ABDEFHCG 中序 (In-order) 訪問第一個子樹 訪問根節點 訪問其他子樹 上圖的走訪順序為:DBEHFAGC 事實上一般樹的情況下,中序走訪並不實用。 後序 (Post-order) 訪問所有子樹 訪問根節點 上圖的走訪順序為:DEHFBGCA 二元樹 前序 (Pre-order) 訪問根節點 訪問左子樹 訪問右子樹 上圖的走訪順序為:ABDECFG 中序 (In-order) 訪問左子樹 訪問根節點 訪問右子樹 上圖的走訪順序為:DBEAFCG 後序 (Post-order) 訪問左子樹 訪問右子樹 訪問根節點 上圖的走訪順序為:DEBFGCA 廣度優先 (Breadth-first)廣度優先又可以稱為 Level-order,將每一 ...
圖解 offsetLeft、offsetTop、offsetWidth 和 offsetHeight
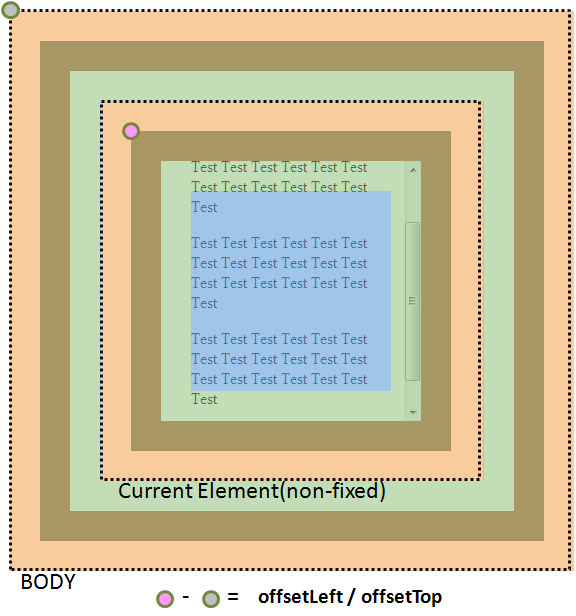
本文將透過圖解的方式說明 CSSOM View Model 中 HTMLElement 定義的屬性,包含 offsetLeft、offsetTop、offsetWidth、offsetHeight 和 offsetParent。 JavaScript 中可以由 Element 的 DOM 物件中使用 offsetLeft、offsetTop、offsetWidth 和 offsetHeight 的屬性,其中 offsetWidth 和 offsetHeight 的意義可以用下面這張圖說明: offsetWidth唯讀。表示 Element 佔用的寬度除去 magin 的部分。也可以用數學表示: 1offsetWidth = width + padding + border offsetHeight唯讀。表示 Element 佔用的高度除去 magin 的部分。也可以用數學表示: 1offsetHeight= height+ padding + border offsetLeft唯讀。表示 Element 左邊距離與 offsetParent 左邊界距離,有以下四種情況: offse ...
圖解 scrollLeft、scrollTop、scrollWidth、scrollHeight 和 scrollIntoView
本文將透過圖解的方式說明 CSSOM View Model 中 Element 定義的屬性,包含 scrollLeft、scrollTop、scrollWidth、scrollHeight 和 scrollIntoView。 JavaScript 中可以由 Element 的 DOM 物件中使用 scrollLeft、scrollTop、scrollWidth 和 scrollHeight 的屬性,這些屬性的意義可以用下面這張圖說明: scrollWidth唯讀。表示 Element 內容物實際上的寬度,scrollWidth 大於等於 clientWidth。 scrollHeight唯讀。表示 Element 內容物實際上的高度,scrollHeight 大於等於 clientHeight。 scrollLeft表示內容物捲動到的水平位置,由上圖可知表示可視區左邊界與內容物左邊界的距離;當捲軸在左邊時 (由右至左書寫),則為可視區右邊界與內容物右邊界的距離。可透過修改此屬性來捲動。 scrollTop表示內容物捲動到的垂直位置,由上圖可知表示可視區上邊界與內容物上邊界的距離。可透過 ...
圖解 clientLeft、clientTop、clientWidth 和 clientHeight
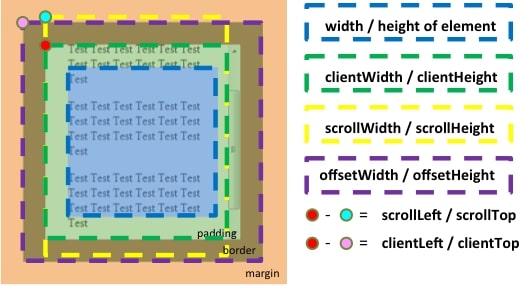
本文將透過圖解的方式說明 CSSOM View Model 中 Element 定義的屬性,包含 clientLeft、clientTop、clientWidth 和 clientHeight。 JavaScript 中可以由 Element 的 DOM 物件中使用 clientLeft、clientTop、clientWidth 和 clientHeight 的屬性,這些屬性的意義可以用下面這張圖說明: clientWidth唯讀。表示 Element 實際上可視的區塊寬度,也可以用數學表示: 1clientWidth = width + padding - 卷軸寬度 clientHeight唯讀。表示 Element 實際上可視的區塊寬度,也可以用數學表示: 1clientHeight = height + padding - 卷軸高度 clientLeft唯讀。由上圖可知表示可視區左邊界與 border 左邊界的距離,基本上相當於左邊 border 的寬度;當左邊有卷軸的時候 (書寫方向由右至左時可能會出現),則還要加上卷軸寬度。用數學表示: 由左至右1clientLeft ...
解決 Table './dbname/tablename' is marked as crashed and should be repaired when using LOCK TABLES
問題資料庫存取發生錯誤,例如使用 mysqldump 時出現: 1mysqldump: Got error: 145: Table './dbname/tablename' is marked as crashed and should be repaired when using LOCK TABLES 原因資料表的相關檔案由於不明原因發生損壞,而無法正常存取。 解決方案可以使用以下兩種方式嘗試修復資料表: 使用 SQL 語句1REPAIR TABLE tablename 使用 myisamchk使用命令列進入資料表所在目錄,例如 1cd /var/lib/mysql/dbname 執行 1myisamchk -r tablename 執行過程中可能會遇到以下錯誤 1myisamchk: error: myisam_sort_buffer_size is too small 這是修復過程中所需記憶體空間超過預設的空間,可以利用 --sort_buffer_size 參數指派更大的記憶體,例如: 1myisamchk -r tablename --sort ...
資料結構 - 一般樹轉二元樹
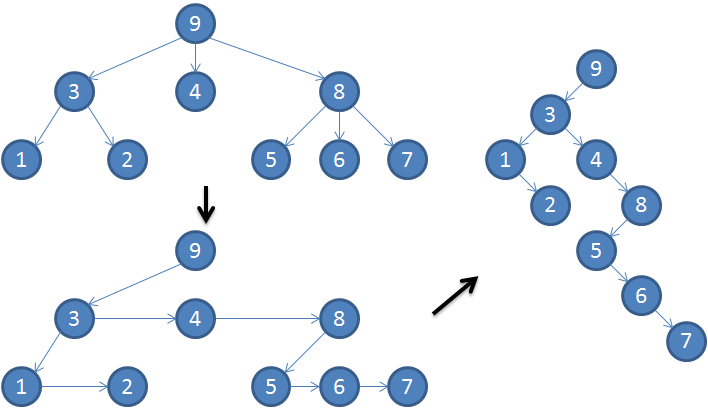
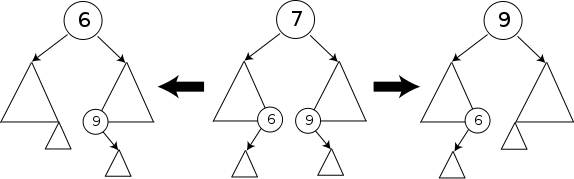
簡介在樹狀結構中我們可能會使用陣列或指標來表示子節點,然而許多的陣列或指標並沒有真的利用到,造成記憶體上的浪費。透過特定的儲存方式,能夠將各種樹都轉換成二元樹,就能有效解決這個問題。轉換的規則如下: 原節點的第一個子節點轉成二元樹中的左子節點 。 原節點的下一個兄弟節點轉成二元樹中的右子節點。 從圖形的角度來看也可以這樣說: 原節點的第一個指標指向第一個子節點。 原節點的第二個指標指向下一個兄弟節點。 轉換過程以下面這張圖為例: 左上角的圖表示原來的一般樹,從圖形的角度並以節點3為例,透過規則1將節點3的第一個指標指向第一個子節點,第一個節點我們簡單取最左邊的節點,為節點 1;透過規則 2 將節點 3 的第二個指標指向下一個兄弟節點,為節點 4。 其他以此類推,接著我們可以得到左下角的圖形,與原來的規則做對應我們可以知道,第一個指標指的就是二元樹的左子節點,第二個指標就是右子節點,所以依據左右子節點的位置重新調整圖形,最後可以得到右邊的徒刑,也就是轉換成二元樹的結果。 LCRS Tree從上面的轉換結果,我們可以知道這個二元樹的左子節點代表的是原來的第一個子節點,右子節點代表下 ...
JavaScript 教學 - 變數 (Variables)
介紹 JavaScript 中的變數 (Variables) 的用法,包含宣告 (Declare)、指派 (Assign) 與變數範圍 (Scope),以及識別子 (Identifier) 的格式。 簡介變數是用來儲存資料和進行運算的基本程式功能,我們必須為變數指定一個合適的名稱,才能進一步操作,例如: 12var data = 2012;var data2 = data + 1; // 2013 宣告 (Declare)JavaScript 中使用 var 的關鍵字進行變數宣告,而未給定初始值的變數值為 undefined: 123var n;var m = 1;console.log(n); // undefined 也可以使用逗點 (,) 隔開連續宣告: 123var x, y;var flag = true, num = 0;var n, m = 1; 省略 varJavaScript 中允許省略 var 關鍵字來給定變數初始值,所有省略 var 關鍵字建立的變數皆為全域變數: 12345678function func() { var L = ' ...
資料結構 - 二元搜索樹 (Binary Search Tree)
簡介二元搜索樹 (Binary Search Tree) 是基於二元樹的一種延伸,二元搜索樹的應用範圍很廣,可以利用在搜索、排序和提供資料集合基本結構,發展其他資料結構,所以也是重要的資料結構之一。 定義定義除了繼承二元樹的定義外,二元搜索樹本身也有額外的定義,但可能會看到幾種不同的說法,而較多數人使用的定義如下: 左子樹不為空,則左子樹的所有節點的鍵值 (Key) 小於根節點的鍵值。 右子樹不為空,則右子樹的所有節點的鍵值 (Key) 大於根節點的鍵值。 左右子樹也都是二元搜索樹。 節點不會有重複的鍵值。 這個定義是樹中的節點都具有 Key-value pair 情況,有時候可能會其他變化: 沒有鍵值,而用值 (Value) 來比較。 允許重複的資料,此時會出現等於的情況,則將定義 1. 改成小於等於或者定義 2. 改成大於等於。 以下為示意圖: 實作不同類型的樹會有不同的介面,原始版本通常會實作以下介面: add: 加入資料。(或 insert) remove: 移除資料。(或 delete) containsKey: 判斷是否包含鍵值。 get: 取出資料。 無鍵值的 ...
JavaScript 教學 - 資料型態 (Data Type) - 下
介紹 JavaScript 中的資料型態 (型別),包含物件 (Object)、陣列 (Array)、未定義 (undefined)、空值 (null)、和函式 (Function)。 陣列 (Array)語法在 JavaScript 中可以使用三種方式來建立陣列: Array 物件建構,參數為初始的陣列元素,當參數只有一個且為數字型別時,表示宣告陣列的長度。 Array 函式,同上。 Array 實字,可直接建立陣列元素,無法宣告陣列長度。 一些範例如下: 123console.log(new Array(178, 169.99, '30cm', new Array(9527))); // [178, 169.99, "30cm", Array[9527]],最後一個元素為長度 9527 的陣列console.log(Array(178, 169.99, '30cm', Array(9527))); // [178, 169.99, "30cm", Array[9527]],同 ...
JavaScript 教學 - 資料型態 (Data Type) - 上
介紹 JavaScript 中的資料型態 (型別),包含布林 (Boolean)、數值 (Number) 和字串 (String),以及轉型的方法。 簡介型別的種類在 JavaScript 中有八種主要的型別: 三種基本型別: 布林 (Boolean) 數值 (Number) 字串 (String) 兩種複合的型別: 陣列 (Array) 物件 (Object) 兩種簡單型別: 空值 (null) 未定義 (undefined) 一種特殊型別: 函式 (Function) 動態型別JavaScript 是一種動態型別語言 (Dynamic typed language),可以不需要特別的宣告,例如: 12var num = 123;num = '一二三'; 不需要特別轉型。JavaScript 具有自動型態轉換的特性,在大多數的時候交由 JavaScript 自動轉型即可。 型別的判斷可以用 typeof 操作子來取得變數的型別,也可以用 typeof() 類似函式的寫法 (實際上是括號運算子,由於運算子優先序問題,建議使用這個方式): 12345 ...