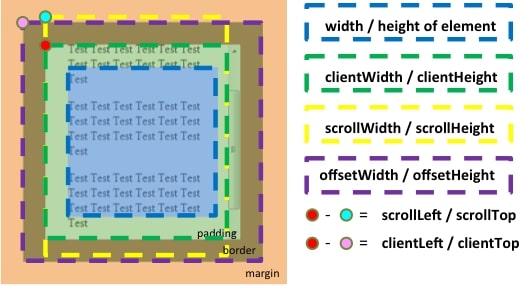
圖解 clientLeft、clientTop、clientWidth 和 clientHeight
本文將透過圖解的方式說明 CSSOM View Model 中 Element 定義的屬性,包含 clientLeft、clientTop、clientWidth 和 clientHeight。 JavaScript 中可以由 Element 的 DOM 物件中使用 clientLeft、clientTop、clientWidth 和 clientHeight 的屬性,這些屬性的意義可以用下面這張圖說明: clientWidth唯讀。表示 Element 實際上可視的區塊寬度,也可以用數學表示: 1clientWidth = width + padding - 卷軸寬度 clientHeight唯讀。表示 Element 實際上可視的區塊寬度,也可以用數學表示: 1clientHeight = height + padding - 卷軸高度 clientLeft唯讀。由上圖可知表示可視區左邊界與 border 左邊界的距離,基本上相當於左邊 border 的寬度;當左邊有卷軸的時候 (書寫方向由右至左時可能會出現),則還要加上卷軸寬度。用數學表示: 由左至右1clientLeft ...
JavaScript 教學 - 變數 (Variables)
介紹 JavaScript 中的變數 (Variables) 的用法,包含宣告 (Declare)、指派 (Assign) 與變數範圍 (Scope),以及識別子 (Identifier) 的格式。 簡介變數是用來儲存資料和進行運算的基本程式功能,我們必須為變數指定一個合適的名稱,才能進一步操作,例如: 12var data = 2012;var data2 = data + 1; // 2013 宣告 (Declare)JavaScript 中使用 var 的關鍵字進行變數宣告,而未給定初始值的變數值為 undefined: 123var n;var m = 1;console.log(n); // undefined 也可以使用逗點 (,) 隔開連續宣告: 123var x, y;var flag = true, num = 0;var n, m = 1; 省略 varJavaScript 中允許省略 var 關鍵字來給定變數初始值,所有省略 var 關鍵字建立的變數皆為全域變數: 12345678function func() { var L = ' ...
JavaScript 教學 - 資料型態 (Data Type) - 下
介紹 JavaScript 中的資料型態 (型別),包含物件 (Object)、陣列 (Array)、未定義 (undefined)、空值 (null)、和函式 (Function)。 陣列 (Array)語法在 JavaScript 中可以使用三種方式來建立陣列: Array 物件建構,參數為初始的陣列元素,當參數只有一個且為數字型別時,表示宣告陣列的長度。 Array 函式,同上。 Array 實字,可直接建立陣列元素,無法宣告陣列長度。 一些範例如下: 123console.log(new Array(178, 169.99, '30cm', new Array(9527))); // [178, 169.99, "30cm", Array[9527]],最後一個元素為長度 9527 的陣列console.log(Array(178, 169.99, '30cm', Array(9527))); // [178, 169.99, "30cm", Array[9527]],同 ...
JavaScript 教學 - 資料型態 (Data Type) - 上
介紹 JavaScript 中的資料型態 (型別),包含布林 (Boolean)、數值 (Number) 和字串 (String),以及轉型的方法。 簡介型別的種類在 JavaScript 中有八種主要的型別: 三種基本型別: 布林 (Boolean) 數值 (Number) 字串 (String) 兩種複合的型別: 陣列 (Array) 物件 (Object) 兩種簡單型別: 空值 (null) 未定義 (undefined) 一種特殊型別: 函式 (Function) 動態型別JavaScript 是一種動態型別語言 (Dynamic typed language),可以不需要特別的宣告,例如: 12var num = 123;num = '一二三'; 不需要特別轉型。JavaScript 具有自動型態轉換的特性,在大多數的時候交由 JavaScript 自動轉型即可。 型別的判斷可以用 typeof 操作子來取得變數的型別,也可以用 typeof() 類似函式的寫法 (實際上是括號運算子,由於運算子優先序問題,建議使用這個方式): 12345 ...
網頁開發人員工具
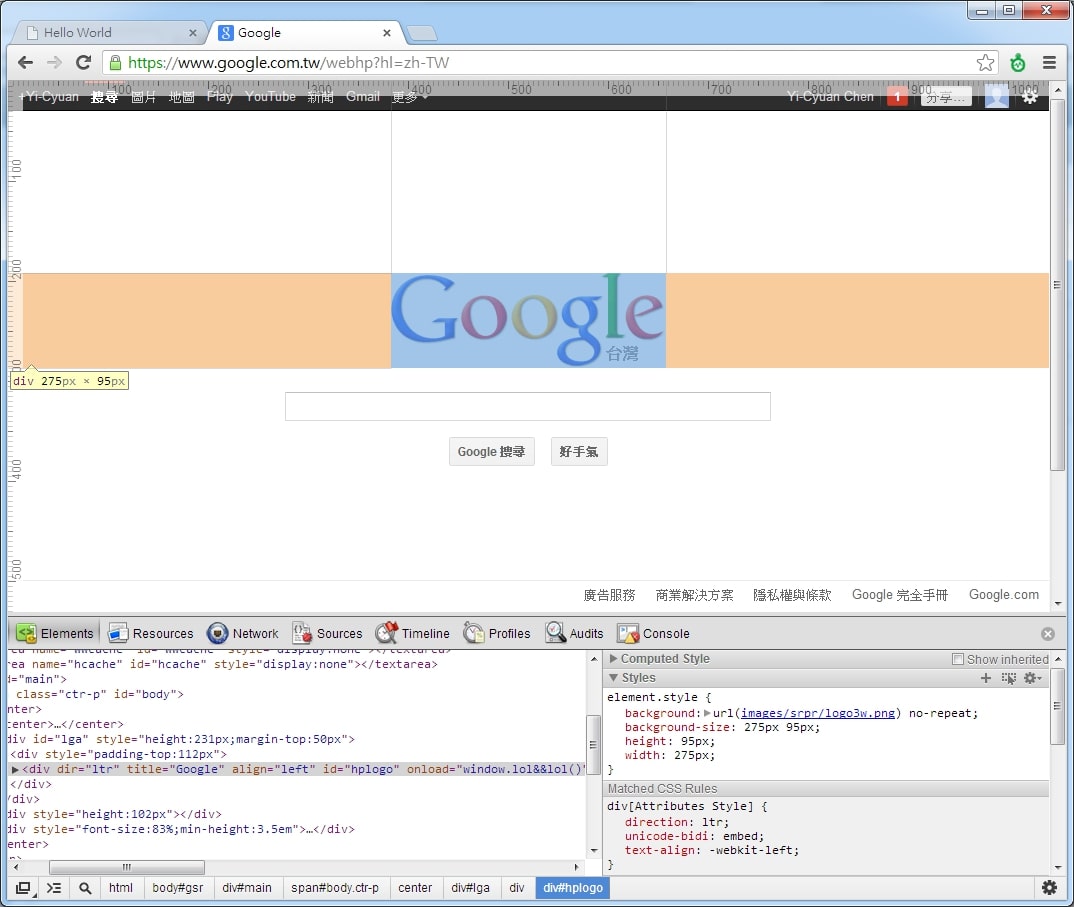
開發人員工具之前的文章提到,早期開發 JavaScript 要進行 Debug 並不容易,不過現在的瀏覽器大多都已經有內建的開發人員工具,能夠讓我們方便的進行觀察 DOM 元素和 CSS 屬性等不同的功能。 這邊介紹一些常見的瀏覽器如何使用除錯模式來進行開發工作。 ChromeChrome 瀏覽器內建開發人員工具,可以從功能選單中開啟或者直接按熱鍵 F12 即可開啟,畫面如下: SafariSafari 瀏覽器雖然內建了開發人員工具,但預設是關閉的,所以要先進入選單的偏好設定,在進階的標籤下勾選 [在選單列中顯示 “開發人員” 選單]。 之後一樣可以從選單中開啟,或是按右鍵的檢視元件,或是直接按熱鍵 Ctrl + Alt + C 開啟,畫面如下: FirefoxFirefox 瀏覽器需要額外安裝 Firebug 的擴充套件,從選單的附加元件進入管理畫面,搜索 Firebug 後安裝即可使用。 除了可以從畫面社找到 Firebug 的圖示開啟之外,也可以直接使用熱鍵 F12 開啟,畫面如下: OperaOpera 有內建的開發人員工具,可以按右鍵選擇檢查元件開啟或是使用熱鍵 Ctrl + ...
JavaScript 教學 - 基本語法 (Syntax)
介紹 JavaScript 中的基本語法與使用方式,包含執行 JavaScript、在 HTML中 嵌入 JavaScript、註解與其他特性。 如何執行 JavaScriptJavaScript 最常使用在網頁上,所以基本上所有瀏覽器都可以用來執行 JavaScript 程式,我們簡單的建立一個網頁,例如 hello.html,如下: 12345678910111213<!DOCTYPE html><html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <meta charset="utf-8"> <title>Hello World!</title> <script> document.write('Hello world!'); </script> ...
JavaScript 效能測試與最佳化
說明本文針對一些 JavaScript 效能相關的文章之理論進行實際的測試與驗證,結果有些符合預期,有些則意料之外。測試環境瀏覽器如下: Chrome:18.0.1025.168 m Firefox:12.0 Safari:5.1.5(7534.55.3) Opera:11.62 IE8、IE7 為使用 IE9 切換模式 變數存取JavaScript 變數存取具有以下特性: 使用變數時會透過作用域鏈 (Scope Chain) 自動判斷其所屬範圍,會從目前區域變數查找,逐漸往外圍查找。對變數存取屬性 (點符號.) 會進行查找而消耗時間。 根據以上原則,我們可以推論出一些增加效能的可能方法並實際測試: 使用區域變數,減少變數查找次數,包含作用域鏈與存取屬性,盡可能的使用區域變數。 Chrome Firefox Safari Opera IE9 IE8 IE7 存取區域變數 14.9 15.4 62.8 58.3 30 25 30 存取全域變數 13.8 17 73.9 74.1 43.7 11165.7 11208.6 存取變數屬性 15.3 12.9 80 ...