在 Github 上使用 Coveralls 顯示程式覆蓋率 - Node.js
前面的文章提到了使用 mocha 在 Node.js 和瀏覽器環境中單元測試和使用 jscoverage 計算 Node.js 程式覆蓋率,以及在 Github 上使用 Travis CI 進行持續整合 - Node.js,這篇文章延續前幾篇文章內容,進一步利用 Coveralls 整合程式覆蓋率統計至 Github上。 Github 專案啓用 Coveralls 功能和 Travis CI 一樣,Coveralls 可以直接使用 GitHub 帳號登入,登入後點擊 REPOS 下的 ADD REPOS 看到自己有的專案 點擊左邊的開關即可啓用 修改 package.json 檔案在 scripts 的設定下增加一個 coveralls 專用的指令如下: 1234"scripts": { "test": "mocha tests/node-test.js -r jscoverage", "coveralls": "mocha tests/node-test.js -R mocha-l ...
使用 jscoverage 計算 Node.js 程式覆蓋率
在之前的文章使用 mocha 在 Node.js 和瀏覽器環境中單元測試提到如何進行測試,而我們還可以利用工具去進一步計算測試所涵蓋的範圍。 由於之前採用 mocha 作為測試的 Framework,所以這篇文章選擇可以和 mocha 搭配使用的 jscoverage。 在開始之前請先參考之前的文章轉寫好單元測試。 加入jscoverage套件1npm install jscoverage --save-dev (註:安裝到全域會把別人的函式庫也計算進去,所以採用每個專案都安裝) 設定忽略清單有些檔案或資料夾我們不想列入計算,我們可以將清單加入忽略,在專案底下建立 .covignore 檔案,寫入: 12/tests/node_modules/ 這個範例將測試程式放在 tests 而我們不想將它列入計算,所以將該目錄排除,請依據實際情況設定 執行測試之後我們就可以透過以下指令進行測試並計算覆蓋率 1mocha tests/node-test.js -r jscoverage 可以發現就是之前的測試指令多加上 -r jscoverage 的參數。 同樣的我們也可以把它寫到 pack ...
在 Github 上使用 Travis CI 進行持續整合 - Node.js
Travis CI 是一個提供 GitHub 專案持續整合的服務平台,支援各種程式語言,本篇介紹 JavaScript(Node.js) 專案如何結合此服務。 藉由整合 Travis CI,之後只要更新專案到 GitHub 就會自動進行測試,並通知你測試結果。 GitHub 專案啟用 Travis 功能Travis CI 可以直接使用 GitHub 帳號登入,登入後可以點自己的帳號看到自己有的專案 點擊右邊的開關即可啟用。 加入 .travis.yml 檔案在專案中加入 .travis.yml 的檔案,描述專案如何進行 CI 流程,以及測試的環境等資訊,依據不同的程式語言會有不同的選項可以設定。 Travis CI 的流程如下: 從 GitHub 下載專案 (clone)。 進入資料夾。 Checkout 到特定的版本。 執行 before_install。 執行 install。 執行 before_script。 執行 script。 執行 after_success 或 after_failure。 執行 after_script。 其中 install 階段,node.js ...
使用 mocha 在 Node.js 和瀏覽器環境中單元測試
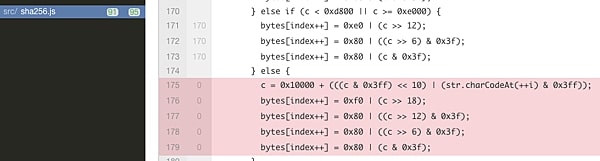
Mocha 是一套 JavaScript 的測試框架 (Test Framework),有 Node.js 和瀏覽器版本,可分別測試不同環境。 假設我們開發了一個 JavaScript 套件,我們希望可以在 Node.js 和不同瀏覽器上測試,可以用以下方法來達成。 輸出至 module 或是 window在自己開發的 JavaScript 中,最後將程式依據環境輸出 module 或是全域變數,以下皆以 js-md5 為範例 12345678;(function (root, undefined) { // ... if (typeof(module) !== 'undefined') { module.exports = md5; } else if(root) { root.md5 = md5; }}(this)); 建立測試網頁建立測試網頁,例如 tests/index.html,內容需包含以下項目(要注意順序): 12345678910111213141516171 ...
在 JavaScript 中使用 Base64 Encode / Decode
在較新的瀏覽器中已經有提供 btoa 和 atob 兩個全域函式,可以用來做 base64 的 encode 和 decode,瀏覽器支援參考這裡,基本上就是 IE9 以下不支援,使用方法如下: 12btoa('Hello, world'); // "SGVsbG8sIHdvcmxk"atob('SGVsbG8sIHdvcmxk'); // "Hello, world" 但是內建的函式不支援 UTF8 的編碼: 1btoa('中文'); // DOMException: Failed to execute 'btoa' on 'Window': The string to be encoded contains characters outside of the Latin1 range. 而另外在 Node.js 中則可使用內建的 buffer 模組,它也可以支援 UTF8: 12345var Buffer = require('b ...