網頁開發人員工具
開發人員工具
之前的文章提到,早期開發 JavaScript 要進行 Debug 並不容易,不過現在的瀏覽器大多都已經有內建的開發人員工具,能夠讓我們方便的進行觀察 DOM 元素和 CSS 屬性等不同的功能。
這邊介紹一些常見的瀏覽器如何使用除錯模式來進行開發工作。
Chrome
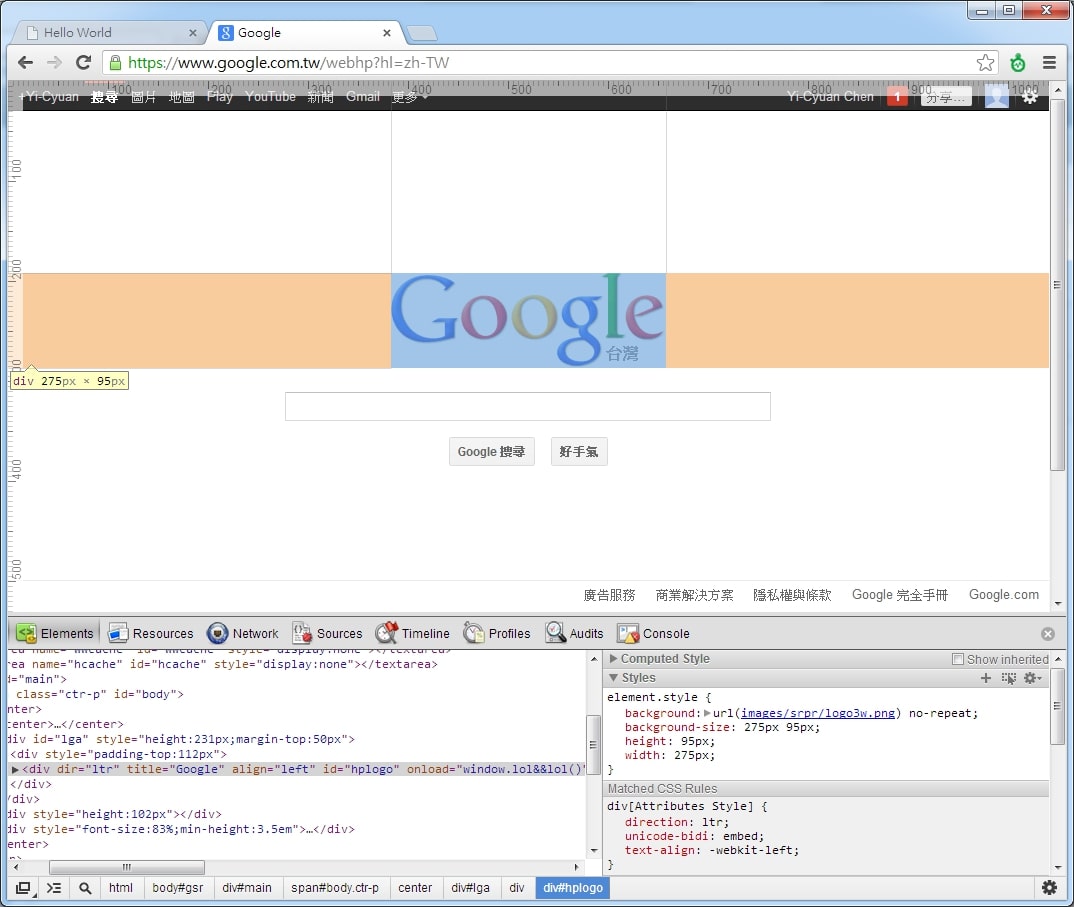
Chrome 瀏覽器內建開發人員工具,可以從功能選單中開啟或者直接按熱鍵 F12 即可開啟,畫面如下:
Safari
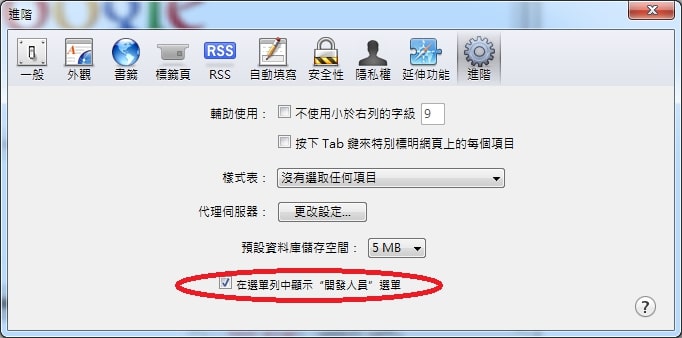
Safari 瀏覽器雖然內建了開發人員工具,但預設是關閉的,所以要先進入選單的偏好設定,在進階的標籤下勾選 [在選單列中顯示 “開發人員” 選單]。
之後一樣可以從選單中開啟,或是按右鍵的檢視元件,或是直接按熱鍵 Ctrl + Alt + C 開啟,畫面如下:
Firefox
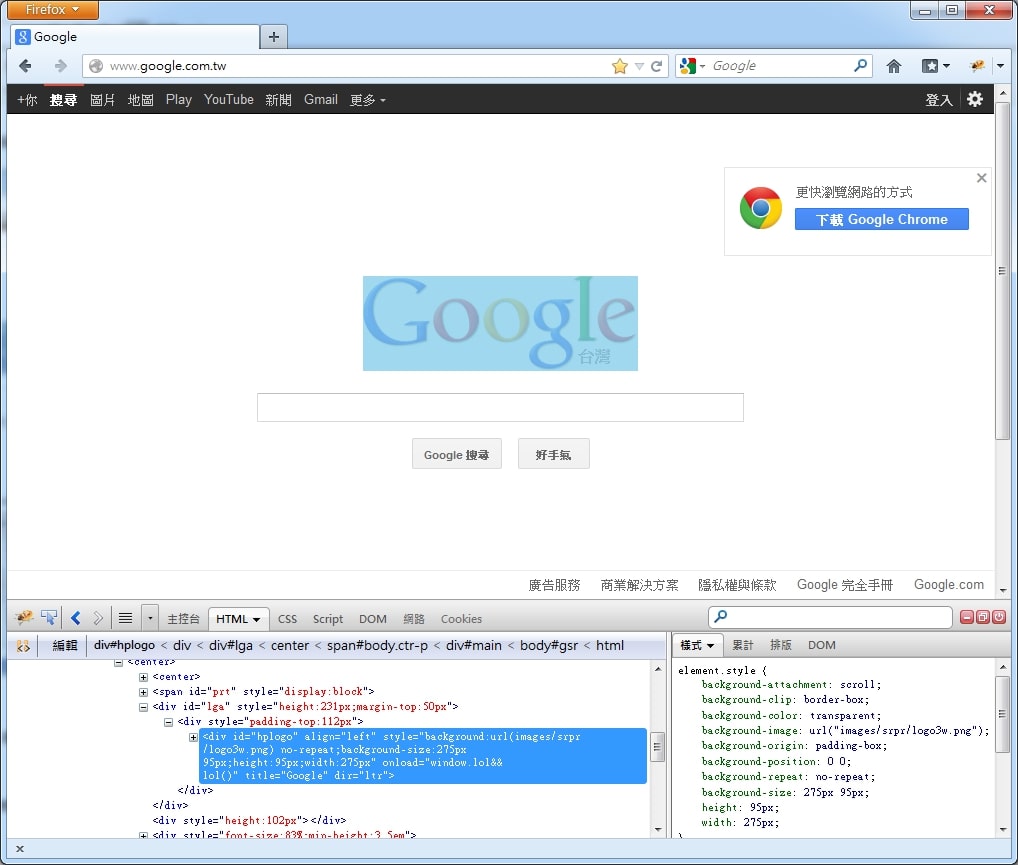
Firefox 瀏覽器需要額外安裝 Firebug 的擴充套件,從選單的附加元件進入管理畫面,搜索 Firebug 後安裝即可使用。
除了可以從畫面社找到 Firebug 的圖示開啟之外,也可以直接使用熱鍵 F12 開啟,畫面如下:
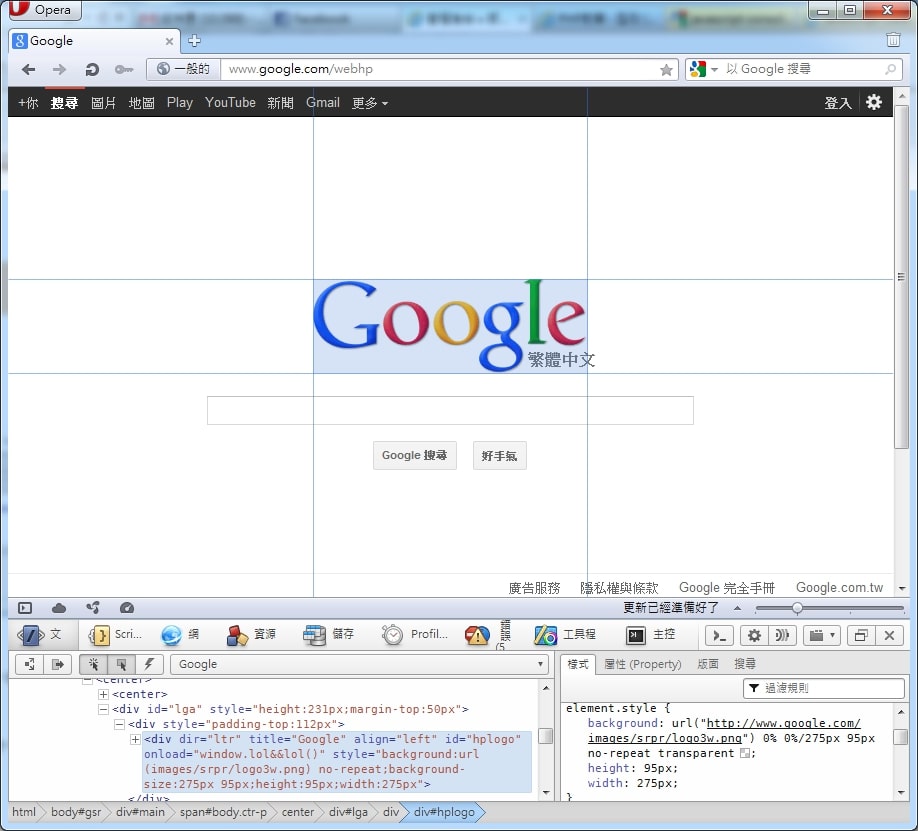
Opera
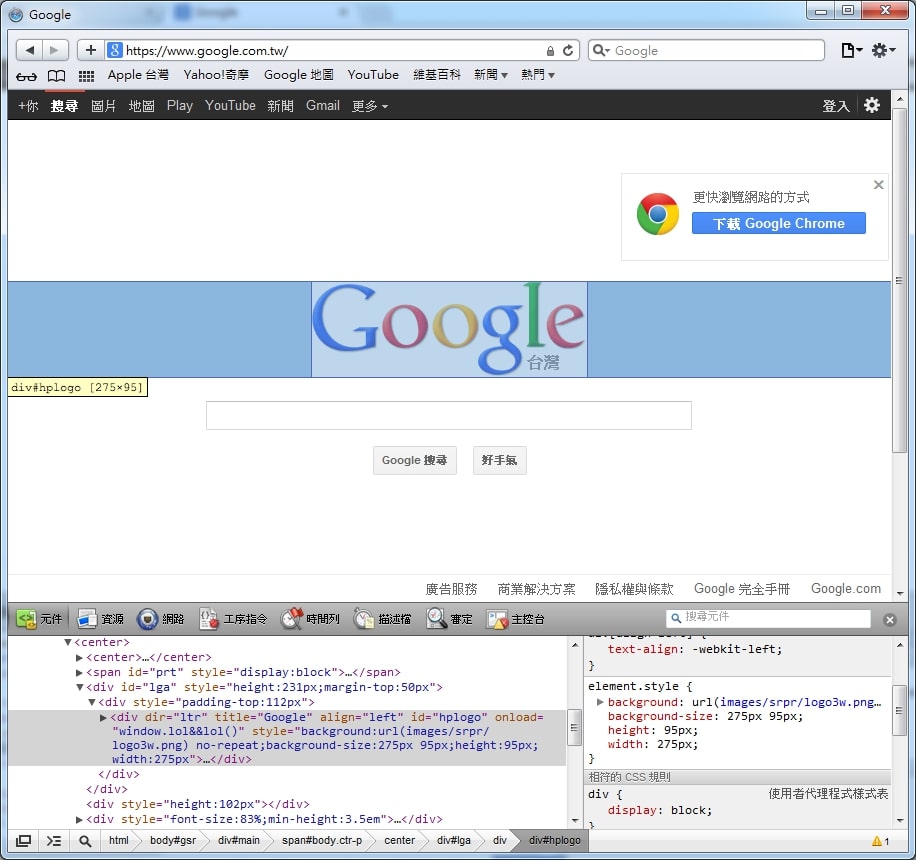
Opera 有內建的開發人員工具,可以按右鍵選擇檢查元件開啟或是使用熱鍵 Ctrl + Shift + I 開啟,畫面如下:
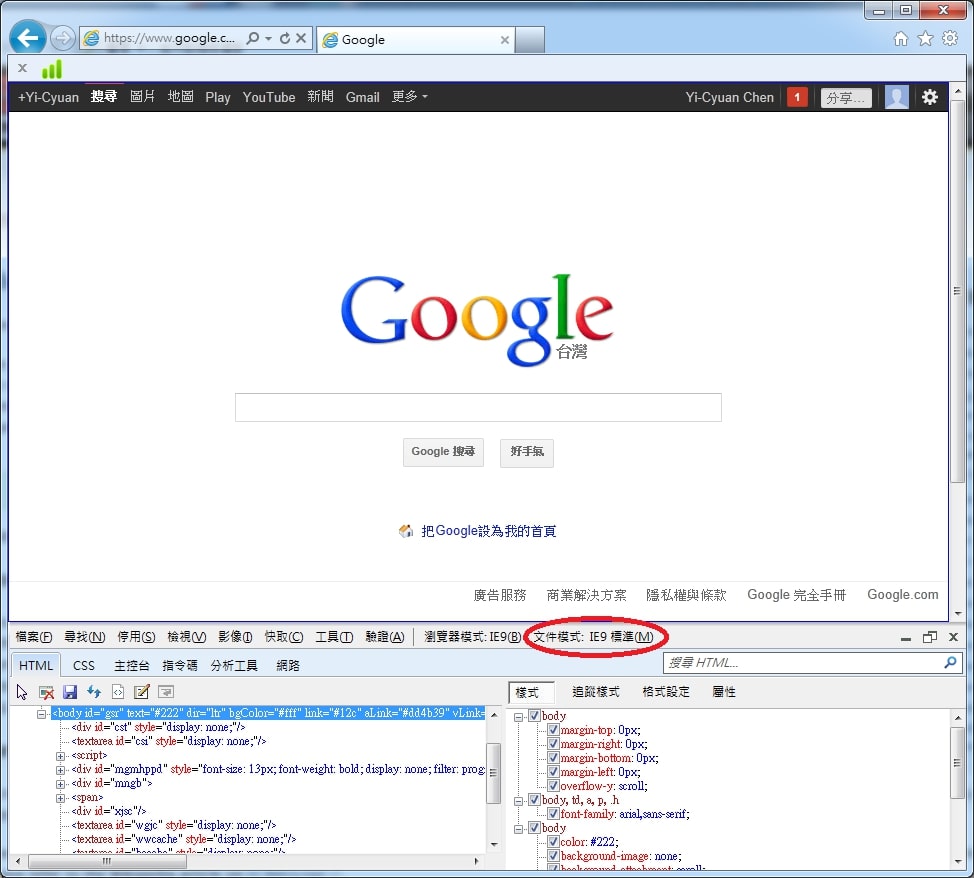
IE
較新版的 IE 有內建的開發人員工具,一樣可以從選單或是熱鍵 F12 開啟,畫面如下:
原本想和其他瀏覽器一樣的選取 Google 的 Logo 來比較,不過 IE 因為沒辦法正確的選到 Logo 物件,所以只好選取 <body>。
這邊展示的是 IE9 的版本,可以看到紅色圈起來的部分,能夠利用文件模式切換 IE 的版本 (IE8 和 IE7),提供測試不同版本功能的。
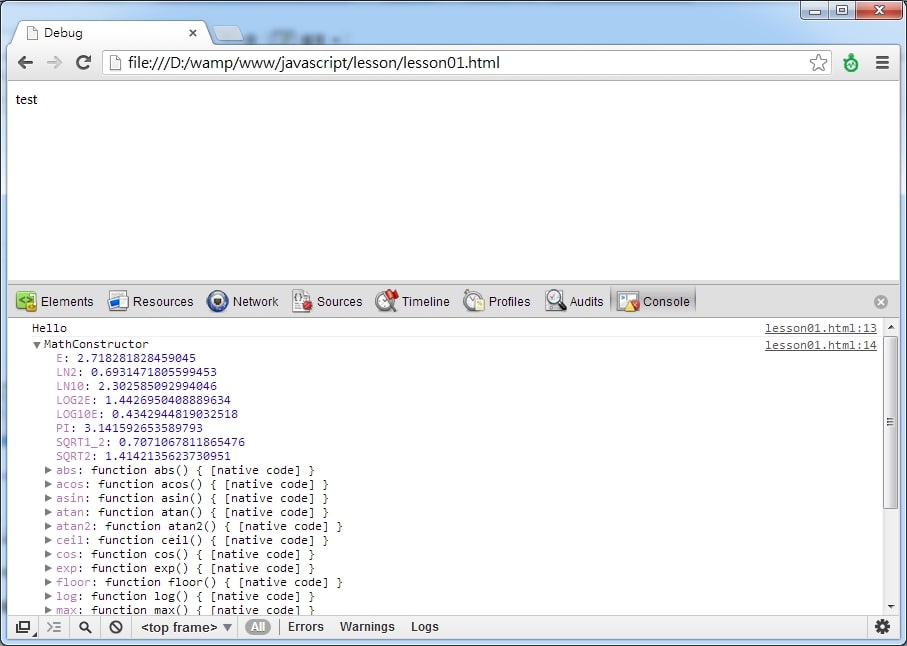
主控台 (Console)
各瀏覽器的開發人員工具可能略有不同,不過基本上都會有主控台的面板,可以在 JavaScript 中利用 console 的指令,將訊息輸出至這個面板,例如:
1 |
|
可以在主控台看到以下結果:
比起以前使用 alert() 的指令還 Debug 輕鬆多了。
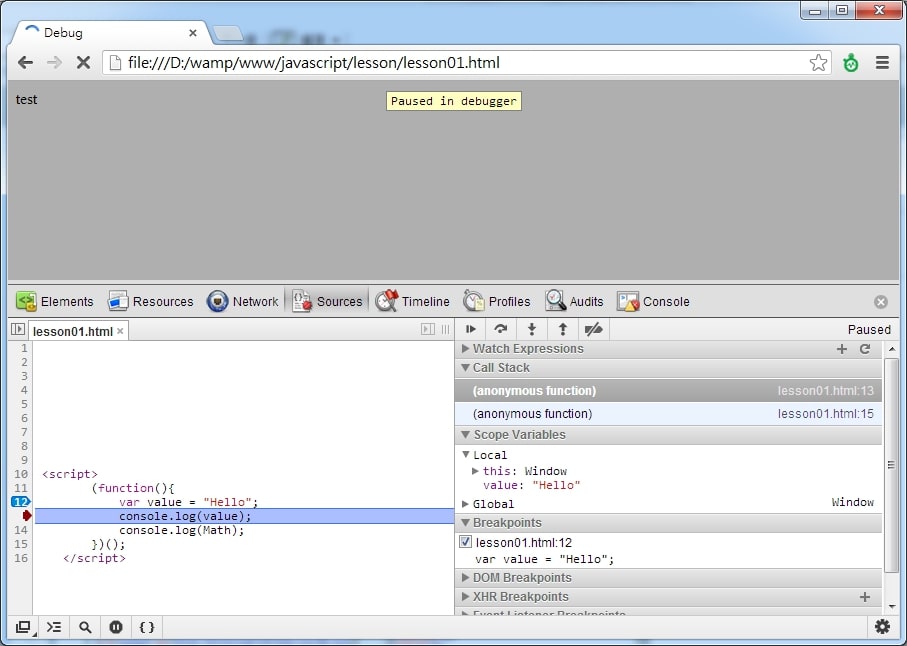
中斷點 (Breakpoint)
開發人員工具也提供了中斷點的功能,能夠讓我們逐行執行程式,以觀察程式變數的變化等情況;同樣以 Chrome 為例,在 Sources 的面板可以看到 JavaScript 程式碼,即可以直接設定中斷點和相關功能: