圖解 scrollLeft、scrollTop、scrollWidth、scrollHeight 和 scrollIntoView
本文將透過圖解的方式說明 CSSOM View Model 中 Element 定義的屬性,包含 scrollLeft、scrollTop、scrollWidth、scrollHeight 和 scrollIntoView。
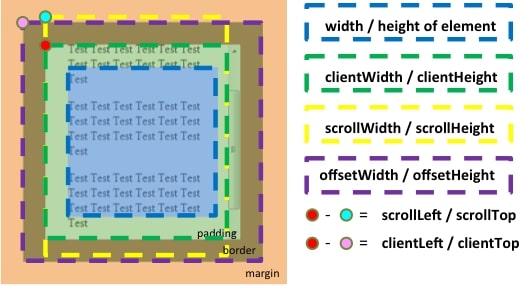
JavaScript 中可以由 Element 的 DOM 物件中使用 scrollLeft、scrollTop、scrollWidth 和 scrollHeight 的屬性,這些屬性的意義可以用下面這張圖說明:
scrollWidth
唯讀。表示 Element 內容物實際上的寬度,scrollWidth 大於等於 clientWidth。
scrollHeight
唯讀。表示 Element 內容物實際上的高度,scrollHeight 大於等於 clientHeight。
scrollLeft
表示內容物捲動到的水平位置,由上圖可知表示可視區左邊界與內容物左邊界的距離;當捲軸在左邊時 (由右至左書寫),則為可視區右邊界與內容物右邊界的距離。可透過修改此屬性來捲動。
scrollTop
表示內容物捲動到的垂直位置,由上圖可知表示可視區上邊界與內容物上邊界的距離。可透過修改此屬性來捲動。
除此之外還有 scrollIntoView 的函式:
scrollIntoView(top)
將卷軸捲動到這個 Element 的位置。
top
是否對齊上方,預設為 true。
可用下面兩張圖表示:
scrollIntoView()
scrollIntoView(false)
延伸閱讀
圖解 clientLeft、clientTop、clientWidth 和 clientHeight
圖解 offsetLeft、offsetTop、offsetWidth 和 offsetHeight
本部落格所有文章除特別聲明外,均採用 CC BY-NC-SA 4.0 許可協議。轉載請註明來自 小殘的程式光廊!
Comment

