圖解 offsetLeft、offsetTop、offsetWidth 和 offsetHeight
本文將透過圖解的方式說明 CSSOM View Model 中 HTMLElement 定義的屬性,包含 offsetLeft、offsetTop、offsetWidth、offsetHeight 和 offsetParent。
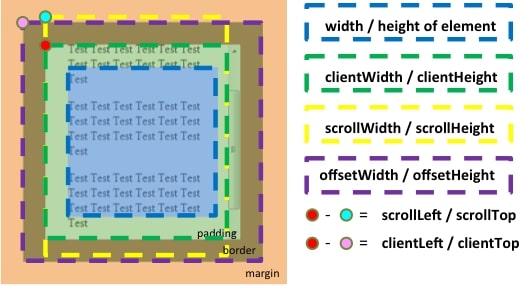
JavaScript 中可以由 Element 的 DOM 物件中使用 offsetLeft、offsetTop、offsetWidth 和 offsetHeight 的屬性,其中 offsetWidth 和 offsetHeight 的意義可以用下面這張圖說明:
offsetWidth
唯讀。表示 Element 佔用的寬度除去 magin 的部分。也可以用數學表示:
1 | offsetWidth = width + padding + border |
offsetHeight
唯讀。表示 Element 佔用的高度除去 magin 的部分。也可以用數學表示:
1 | offsetHeight= height+ padding + border |
offsetLeft
唯讀。表示 Element 左邊距離與 offsetParent 左邊界距離,有以下四種情況:
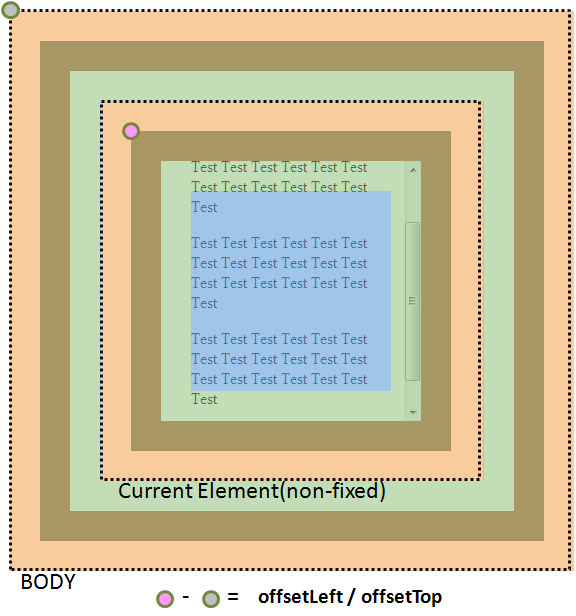
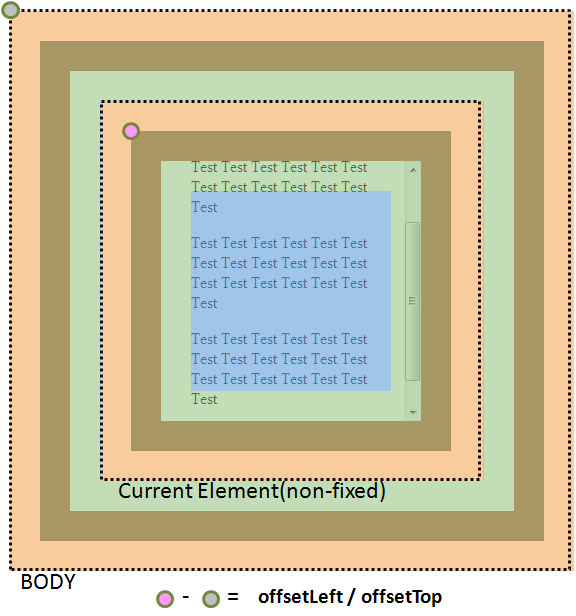
offsetParent 為 BODY
offsetLeft 為上圖兩點的水平距離。
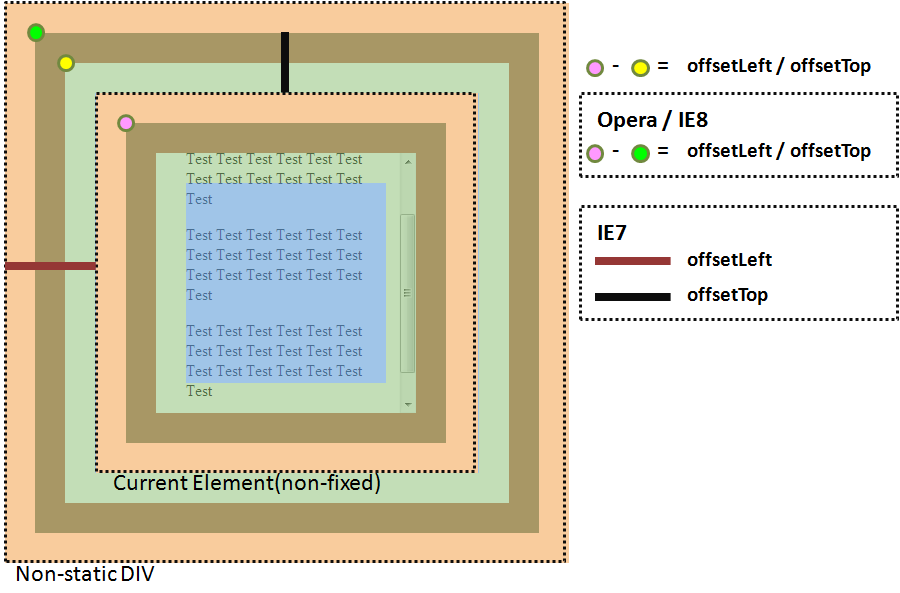
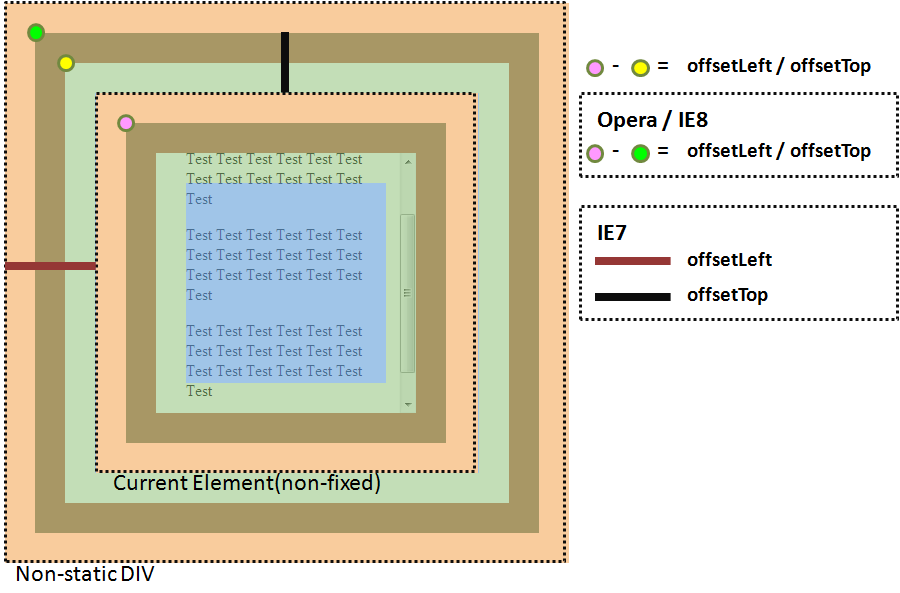
offsetParent 為非 static 的元素
offsetLeft 為上圖粉紅點至黃點的水平距離;Opera / IE8 為粉紅點至綠點的水平距離;IE7 則為褐色線段。
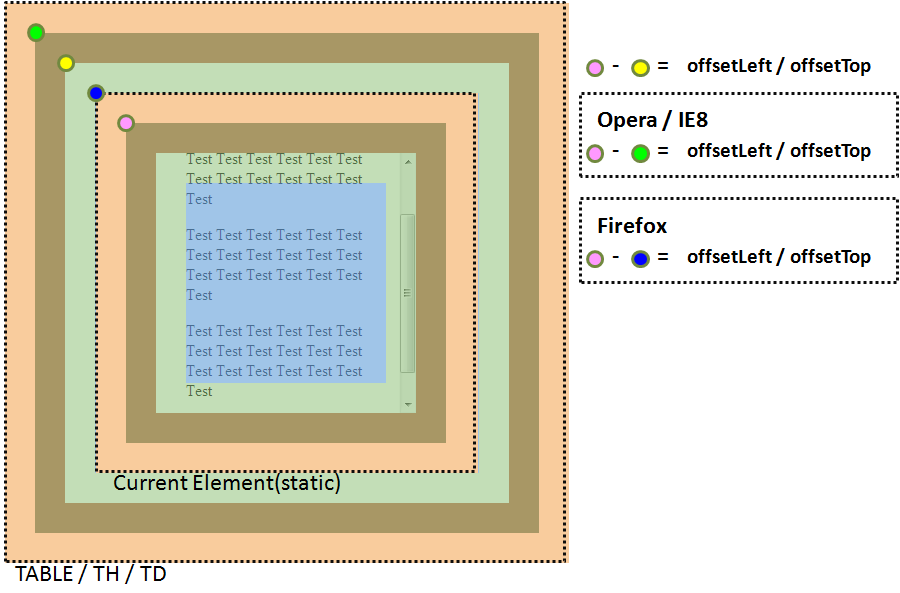
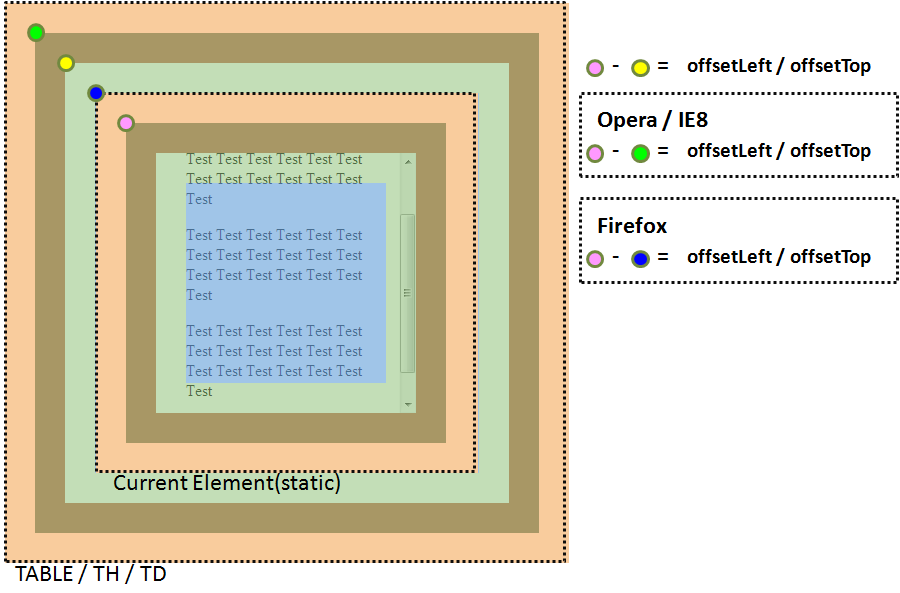
offsetParent 為 TABLE / TH / TD
offsetLeft 為上圖粉紅點至黃點的水平距離;Opera / IE8 為粉紅點至綠點的水平距離;Firefox 為粉紅點至綠點的水平距離。
offsetParent 為 null
在某些情況 offsetParent 會為 null,例如當 Element 為 fixed 的時候,這時候 offsetLeft 為左邊界與畫面最左邊的距離,用數學表示:
1 | offsetLeft = left + margin |
offsetTop
唯讀。表示 Element 上邊距離與 offsetParent 上邊界距離,有以下四種情況 (圖片同上):
offsetParent 為 BODY
offsetTop 為上圖兩點的垂直距離。
offsetParent 為非 static 的元素
offsetTop 為上圖粉紅點至黃點的垂直距離;Opera / IE8 為粉紅點至綠點的垂直距離;IE7 則為黑色線段。
offsetParent 為 TABLE / TH / TD
offsetTop 為上圖粉紅點至黃點的垂直距離;Opera / IE8 為粉紅點至綠點的垂直距離;Firefox 為粉紅點至綠點的垂直距離。
offsetParent 為 null
為上邊界與畫面最上面的距離,用數學表示:
1 | offsetTop = top + margin |
offsetParent
唯讀。向上尋找有定位的祖先節點,依不同情況會有不同結果:
- 往上尋找 position 不為 static 的第一個祖先節點。
- 往上尋找第一個 TABLE / TH / TD 節點。
- 承 1, 2,如果沒有找到則為 BODY。
- 如果 Element 本身為 fixed,則為 null。
- 文件根節點和 BODY 的 offsetParent為 null。
延伸閱讀
圖解 clientLeft、clientTop、clientWidth 和 clientHeight
圖解 scrollLeft、scrollTop、scrollWidth、scrollHeight 和 scrollIntoView

