在 Github 上使用 Travis CI 進行持續整合 - Node.js
Travis CI 是一個提供 GitHub 專案持續整合的服務平台,支援各種程式語言,本篇介紹 JavaScript(Node.js) 專案如何結合此服務。
藉由整合 Travis CI,之後只要更新專案到 GitHub 就會自動進行測試,並通知你測試結果。
GitHub 專案啟用 Travis 功能
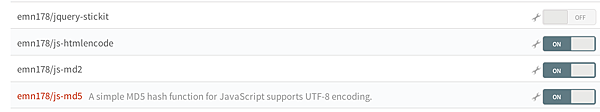
Travis CI 可以直接使用 GitHub 帳號登入,登入後可以點自己的帳號看到自己有的專案
點擊右邊的開關即可啟用。
加入 .travis.yml 檔案
在專案中加入 .travis.yml 的檔案,描述專案如何進行 CI 流程,以及測試的環境等資訊,依據不同的程式語言會有不同的選項可以設定。
Travis CI 的流程如下:
- 從 GitHub 下載專案 (clone)。
- 進入資料夾。
- Checkout 到特定的版本。
- 執行 before_install。
- 執行 install。
- 執行 before_script。
- 執行 script。
- 執行 after_success 或 after_failure。
- 執行 after_script。
其中 install 階段,node.js 預設行為是執行
1 | npm install |
而 script 階段則是
1 | npm test |
可以設定這兩個參數來覆蓋原來的指令。一個 node.js 範例 .travis.yml 如下:
1 | language: node_js |
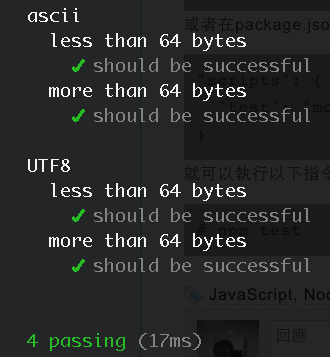
撰寫測試程式
請參考 使用 mocha 在 Node.js 和瀏覽器環境中單元測試 這篇文章,或者使用其他的測試框架也可以,重點是讓npm test 指令能進行測試。
加入Badge
可以在 README.md 中加入 Badge 圖片來顯示 CI 運行的狀態和結果,同樣以 js-md5 為例,加入以下語法:
1 | [](https://travis-ci.org/emn178/js-md5) |
網址格式為
1 | https://travis-ci.org/你的帳號/專案名稱 |
更新專案
最後只要更新你的專案到 GitHub 上,就會自動進行 CI 流程,可以透過 Badge 看到結果,或者執行連到 Travis-CI 的頁面查詢進度。
延伸閱讀
使用 mocha 在 Node.js 和瀏覽器環境中單元測試
使用 jscoverage 計算 Node.js 程式覆蓋率
在 Github 上使用 Coveralls 顯示程式覆蓋率 - Node.js
本部落格所有文章除特別聲明外,均採用 CC BY-NC-SA 4.0 許可協議。轉載請註明來自 小殘的程式光廊!
Comment