在 Github 上使用 Coveralls 顯示程式覆蓋率 - Node.js
前面的文章提到了使用 mocha 在 Node.js 和瀏覽器環境中單元測試和使用 jscoverage 計算 Node.js 程式覆蓋率,以及在 Github 上使用 Travis CI 進行持續整合 - Node.js,這篇文章延續前幾篇文章內容,進一步利用 Coveralls 整合程式覆蓋率統計至 Github上。
Github 專案啓用 Coveralls 功能
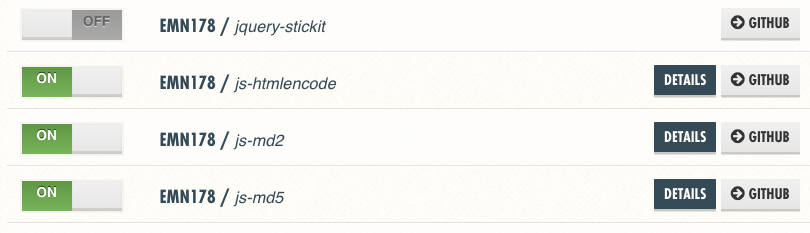
和 Travis CI 一樣,Coveralls 可以直接使用 GitHub 帳號登入,登入後點擊 REPOS 下的 ADD REPOS 看到自己有的專案
點擊左邊的開關即可啓用
修改 package.json 檔案
在 scripts 的設定下增加一個 coveralls 專用的指令如下:
1 | "scripts": { |
這個 coveralls 指令只會在 Travis CI 上面執行,平常本機測試使用 npm test 即可,相關的 npm 本機也不用安裝。
修改.travis.yml檔案
Coveralls 需要安裝 coveralls 的 npm,另外由於本文使用 mocha 的測試框架,還需要安裝 mocha-lcov-reporter 的 npm 將測試結果轉換成 coveralls 能夠接受的格式。
而 Travis CI 原本預設會執行 npm test 來做測試,我們修改成執行上面新增的 coveralls 指令,範例如下:
1 | language: node_js |
加入Badge
可以在 README.md 中加入 Badge 圖片來顯示程式覆蓋率的結果,同樣以 js-md5 為例,加入以下語法:
1 | [](https://coveralls.io/r/emn178/js-md5?branch=master) |
網址格式為
1 | https://coveralls.io/repos/你的帳號/專案名稱 |
更新專案
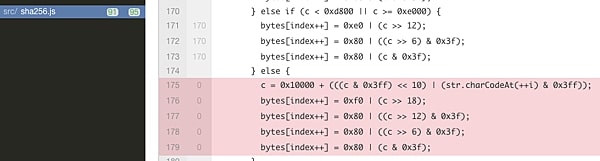
最後只要更新你的專案到 GitHub 上,就會自動進行 CI 流程,測試完成後 Travis CI 會將資料送至 Coveralls,可以透過 Badge 看到結果,或者連到 Coveralls 的頁面查詢詳細資訊。
延伸閱讀
使用 mocha 在 Node.js 和瀏覽器環境中單元測試
使用 jscoverage 計算 Node.js 程式覆蓋率
在 Github 上使用 Travis CI 進行持續整合 - Node.js