核心 (Core)
$(something)
依據參數產生或取得 jQuery 物件
$(selector)
依據 selector 規則取得 Elements,例如
$(element)
將原生的 DOM 物件轉為 jQuery 物件,例如
1
2
| var element = document.getElementById('my-element');
element = $(element);
|
$(html)
建立 Element,例如
選擇器 (Selectors)
jQuery 除了可以利用 CSS 選擇器的規則找到網頁元素,還可以用其他特別的規則選取,這邊只介紹最常用的標準 CSS 選擇器規則。
ID選擇器 (ID Selector)
使用井號 (#) 開頭。
對應到 HTML
1
| <div id="my-id">This is id selector.</div>
|
類別選擇器 (Class Selector)
使用點 (.) 開頭。
對應到 HTML
1
| <div class="my-class">This is class selector.</div>
|
型態選擇器 (Type Selector)
使用 HTML 的標籤
對應到 HTML
1
| <div>This is type selector.</div>
|
後代選擇器 (Descendant selectors)
使用空白表示階層關係
對應到 HTML
1
2
3
| <div class="my-class">
<div>This is descendant selector.</div>
</div>
|
將取得內部的DIV元素
屬性選擇器 (Attribute Selector)
使用中括號包夾
對應到 HTML
OR
使用逗號 (,) 隔開
對應到 HTML
1
2
| <div id="my-id">This is id selector.</div>
<div class="my-class">This is class selector.</div>
|
AND
接多個選擇器連接在一起即表示要網頁元素須同時滿足所有規格
1
| $('.my-class.my-class2')
|
對應到 HTML
1
| <div class="my-class my-class2">This is class selector.</div>
|
型態應該寫在最前面
1
| $('div.my-class.my-class2')
|
歷遍 (Traversal)
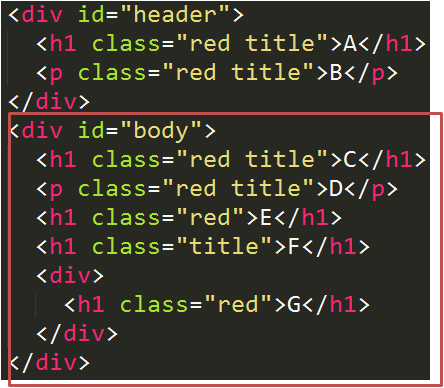
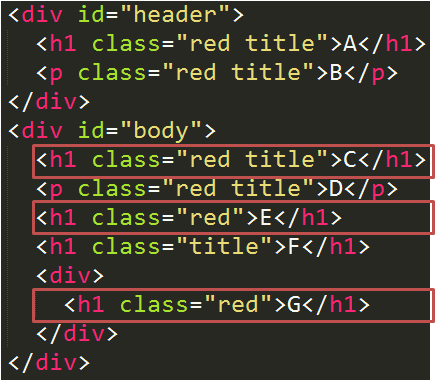
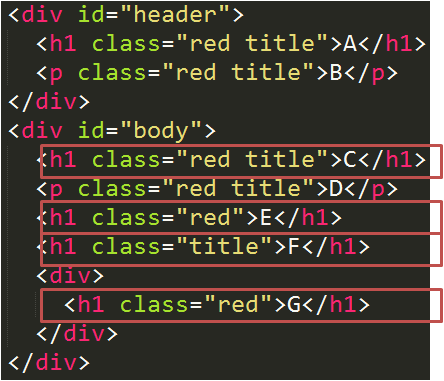
.find(selector)
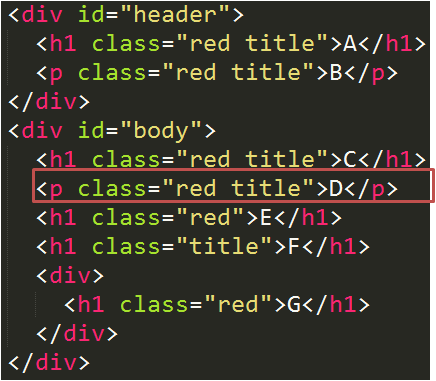
尋找 Elements 下的 Elements,以下範例使用此 HTML,紅色框線為選取的結果:
1
2
3
4
5
6
7
8
9
10
11
12
13
| <div id="header">
<h1 class="red title">A</h1>
<p class="red title">B</p>
</div>
<div id="body">
<h1 class="red title">C</h1>
<p class="red title">D</p>
<h1 class="red">E</h1>
<h1 class="title">F</h1>
<div>
<h1 class="red">G</h1>
</div>
</div>
|
1
| $('#body').find('h1.red');
|

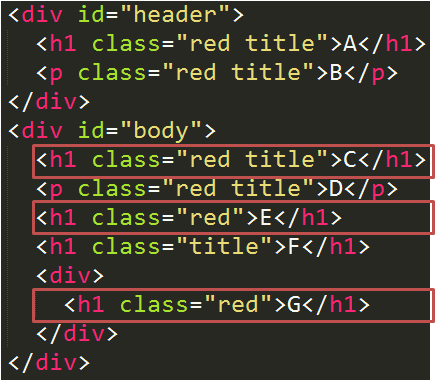
.filter(selector)
從目前的結果過濾 Elements

1
| $('#body h1').filter('.red');
|

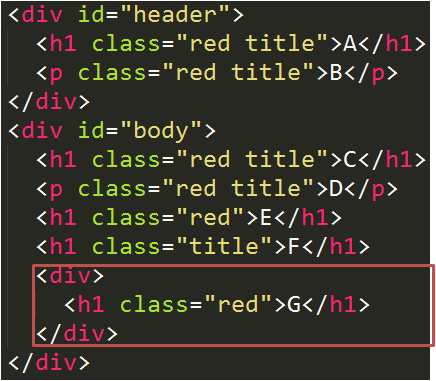
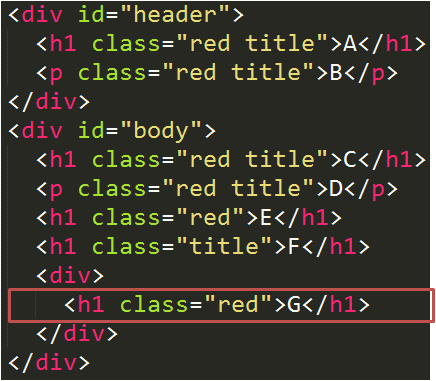
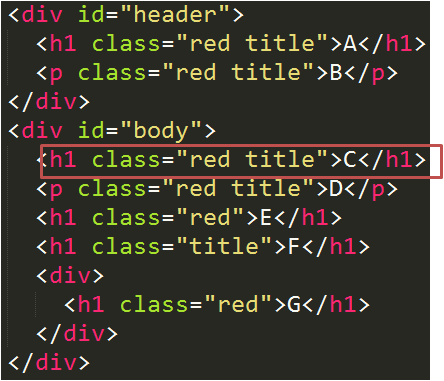
.children([selector])
取得 Element 下的子 Elements
![.children([selector]) .children([selector])](/images/loading.svg)
1
| $('#body').children('h1.red');
|
![.children([selector]) .children([selector])](/images/loading.svg)
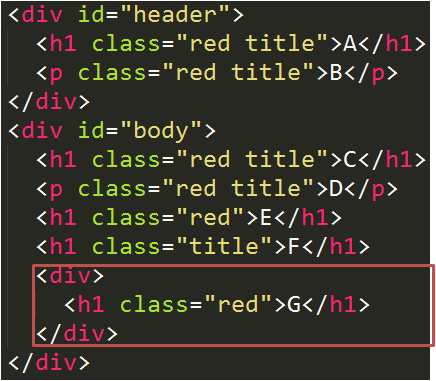
.first()
取得目前結果的第一個 Element
1
| $('#body').children().first();
|

.last()
取得目前結果的最後一個 Element
1
| $('#body').children().last();
|

.eq(index)
從目前結果取得指定位置的元素
1
| $('#body').children().eq(1);
|

.parent([selector])
取得父 Element
1
| $('#body div h1').parent();
|
![.parent([selector]) .parent([selector])](/images/loading.svg)
1
| $('#body div h1').parent('#body');
|
![.parent([selector]) .parent([selector])](/images/loading.svg)
.parents([selector])
取得所有祖先 Elements
1
| $('#body div h1').parents();
|
![.parents([selector]) .parents([selector])](/images/loading.svg)
1
| $('#body div h1').parents('#body');
|
![.parents([selector]) .parents([selector])](/images/loading.svg)
.closet(selector)
取得包含自己與祖先 Elements 中,最先符合條件的 Element
1
| $('#body div h1').closet('div');
|

1
| $('#body div h1').closet('h1');
|

.has(selector)
過濾出目前結果中,子 Elements 中有符合選擇器的項目

.each(handler)
將目前結果逐一送至 Handler 函式執行處理
1
2
3
4
| $('li').each(function(index, element) {
});
|
.map(handler)
將目前結果逐一送至 Handler 函式執行處理,並回傳陣列結果
1
2
3
| var ids = $('li').map(function(index, element) {
return $('li').attr('id');
});
|
CSS
.hasClass(className)
判斷是否有 class
1
| <li class="active">Item</li>
|
1
| element.hasClass('active');
|
.addClass(className)
加入 class
1
| element.addClass('active');
|
1
| <li>Item</li> => <li class="active">Item</li>
|
.removeClass(className)
移除 class
1
| element.removeClass('active');
|
1
| <li class="active">Item</li> => <li>Item</li>
|
.toggleClass(className)
加入或移除 class
1
| element.toggleClass('active');
|
1
| <li>Item</li> <=> <li class="active">Item</li>
|
.css(propertyName)
.css(propertyName, value)
取得或設定 css style
1
2
| element.css('color', 'red');
element.css('color');
|
1
| <li>Item</li> => <li style="color:red">Item</li>
|
也可以多筆設定
1
2
3
4
| element.css({
'color': 'red',
'background-color': 'green'
});
|
1
| <li>Item</li> => <li style="color:red;background-color:green">Item</li>
|
.width()
.width(value)
取得或設定寬度
1
2
| element.width(100);
element.width();
|
1
| <li>Item</li> => <li style="width:100px">Item</li>
|
.height()
.height(value)
取得或設定高度
1
2
| element.height(100);
element.height();
|
1
| <li>Item</li> => <li style="height:100px">Item</li>
|
效果(Effects)
.hide()
隱藏 Element
1
| <li>Item</li> => <li style="display:none">Item</li>
|
.show()
顯示 Element
1
| <li style="display:none">Item</li> => <li style="display:block">Item</li>
|
.fadeIn([duration] [, complete])
.fadeOut([duration] [, complete])
淡入或淡出Element
1
2
3
4
| element.fadeIn(1000);
element.fadeOut(1000, function() {
$(this).remove();
});
|
屬性 (Attributes)
.attr(attributeName)
.attr(attributeName, value)
取得或設定屬性
1
2
| var id = element.attr('id');
element.attr('id', 'myid');
|
1
| <li>Item</li> => <li id="myid">Item</li>
|
.removeAttr(attributeName)
移除屬性
1
| element.removeAttr('id');
|
1
| <li id="myid">Item</li> => <li>Item</li>
|
操作(Manipulation)
.text()
.text(value)
取得或設定文字內容
1
2
| var text = element.text();
element.text('<b>Html tag will not work.</b>');
|
1
| <li>Item</li> => <li><b>Html tag will not work.</b></li>
|
.html()
.html(value)
取得或設定 HTML 內容
1
2
| var html = element.html();
element.html('<b>Html tag will work.</b>');
|
1
| <li>Item</li> => <li><b>Html tag will work.</b></li>
|
.val()
.val(value)
取得或設定表單元件值
1
2
| var val = element.val();
element.val('username');
|
1
| <input type="text" /> => <input type="text" value="username" />
|
.append(element)
.appendTo(parentElement)
加入 Element 在最後面,以下範例使用此 HTML
1
2
3
4
| <div id="wrapper">
<div class="inner">A</div>
<div class="inner">B</div>
</div>
|
1
2
| $('#wrapper').append('<div>C</div>');
$('<div>C</div>').appendTo('#wrapper');
|
結果
1
2
3
4
5
| <div id="wrapper">
<div class="inner">A</div>
<div class="inner">B</div>
<div>C</div>
</div>
|
prepend(element)
.prependTo(parentElement)
加入 Element 在最前面
1
2
| $('#wrapper').prepend('<div>C</div>');
$('<div>C</div>').prependTo('#wrapper');
|
結果
1
2
3
4
5
| <div id="wrapper">
<div>C</div>
<div class="inner">A</div>
<div class="inner">B</div>
</div>
|
.after(element)
.insertAfter(siblingElement)
插入 Element 到後面
1
2
| $('.inner').after('<div>C</div>');
$('<div>C</div>').insertAfter('.inner');
|
結果
1
2
3
4
5
6
| <div id="wrapper">
<div class="inner">A</div>
<div>C</div>
<div class="inner">B</div>
<div>C</div>
</div>
|
.before(element)
.insertBefore(siblingElement)
插入 Element 到前面
1
2
| $('.inner').before('<div>C</div>');
$('<div>C</div>').insertBefore('.inner');
|
結果
1
2
3
4
5
6
| <div id="wrapper">
<div>C</div>
<div class="inner">A</div>
<div>C</div>
<div class="inner">B</div>
</div>
|
.replaceWith(element)
.replaceAll(targetElement)
取代 Element
1
2
| $('.inner').replaceWith('<div>C</div>');
$('<div>C</div>').replaceAll('.inner');
|
結果
1
2
3
4
| <div id="wrapper">
<div>C</div>
<div>C</div>
</div>
|
.wrap(element)
包住 Element
1
| $('.inner').wrap('<div></div>');
|
結果
1
2
3
4
5
6
7
8
| <div id="wrapper">
<div>
<div class="inner">A</div>
</div>
<div>
<div class="inner">B</div>
</div>
</div>
|
.wrapInner(element)
包住 Element 內容物
1
| $('.inner').wrapInner('<div></div>');
|
結果
1
2
3
4
5
6
7
8
| <div id="wrapper">
<div class="inner">
<div>A</div>
</div>
<div class="inner">
<div>B</div>
</div>
</div>
|
.wrapAll(element)
包住所有 Elements
1
| $('.inner').wrapAll ('<div></div>');
|
結果
1
2
3
4
5
6
| <div id="wrapper">
<div>
<div class="inner">A</div>
<div class="inner">B</div>
</div>
</div>
|
.unwrap()
移除外層 Element
結果
1
2
| <div class="inner">A</div>
<div class="inner">B</div>
|
.remove()
移除 Element
結果
1
2
| <div id="wrapper">
</div>
|
.clone()
複製 Element
事件 (Events)
.ready(handler)
綁定載入完成之事件,通常用於綁定整個網頁載入的事件
1
2
3
4
5
6
7
| $(document).ready(function() {
});
$(function() {
});
|
.bind(eventType, handler)
綁定事件
1
| $('.btn').bind('click', clickFunction);
|
.unbind([eventType] [, handler])
移除事件綁定
1
2
3
| $('.btn').unbind('click', clickFunction);
$('.btn').unbind('click');
$('.btn').unbind();
|
.on(eventType [, selector], handler)
綁定事件,可透過選擇器使用事件代理 (delegate)
1
2
| $('.btn').on('click', clickFunction);
$('body').on('click', '.btn', clickFunction);
|
.off([eventType] [, selector] [, handler])
移除事件,可移除代理事件
1
2
3
4
5
6
| $('.btn').off('click', clickFunction);
$('.btn').off('click');
$('.btn').off();
$('body').off('click', '.btn', clickFunction);
$('body').off('click', '.btn');
$('body').off('click', '**');
|
.trigger(eventType)
觸發事件
1
| $('.btn').trigger('click');
|
.click([handler])
綁定或觸發 Click 事件
1
2
3
4
5
6
7
| $('.btn').click(clickFunction);
$('.btn').bind('click', clickFunction);
$('.btn').click();
$('.btn').trigger('click');
|
其他和 click 類似用法的事件函數
1
2
3
4
5
6
7
8
| .change()
.submit()
.mousedown()
.mouseup()
.mousemove()
.mouseover()
.mouseout()
…
|
AJAX
$.ajax(settings)
執行一個 AJAX HTTP Reqeust
Settings
- url: 呼叫的 URL
- type: HTTP Method, 例如: GET 或 POST, 預設為 GET
- data: 要傳送的參數資料
- dataType: Server 回傳的資料型態, 例如: xml, json, script, or html, 預設是自動判斷
- async: 預設是非同步傳送, 設成 false 可使用同步傳送
- cache: 設為 false 將強制不使用 cache 資料, 預設為 true, dataType 為 script 則為 false
- success: 成功時執行
- error: 失敗時執行
- complete: 無論成功或失敗最後都執行
範例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| $.ajax({
url: 'example.aspx',
type: 'GET',
data: {
param1: 'value1'
},
dataType: 'json',
async: true,
cache: true,
success: function(data, textStatus, jqXHR) {
},
error: function(jqXHR, textStatus, errorThrown) {
},
complete: function(jqXHR, textStatus) {
}
});
|
結果會呼叫
1
| GET example.aspx?param1=value1
|
如果 cache 設定為false則會呼叫
1
| GET example.aspx?param1=value1&_=1407919336091
|
$.get(url [, data ] [, success ] [, dataType])
執行一個AJAX HTTP GET Request
1
2
3
4
5
6
7
8
9
| $.get('example.aspx', params, 'json', successCallback);
$.ajax({
url: 'example.aspx',
type: 'GET',
data: params,
dataType: 'json',
success: successCallback
});
|
$.post(url [, data ] [, success ] [, dataType])
執行一個 AJAX HTTP POST Request
1
2
3
4
5
6
7
8
9
| $.post('example.aspx', params, 'json', successCallback);
$.ajax({
url: 'example.aspx',
type: 'POST',
data: params,
dataType: 'json',
success: successCallback
});
|
其他
.get(index)
取得原生的 DOM 物件
$.extend(target [, object1 ] [, objectN …])
合併多個 object 屬性到第一個 object
1
2
3
| $.extend({
option: 'default'
}, userOptions);
|
$.isFunction(obj)
判斷一個物件是否為函式
$.isArray(obj)
判斷一個物件是否為陣列
$.isNumeric(obj)
判斷一個物件是否為數字
$.inArray(value, array)
搜索一個數值在陣列中的索引位置, 找不到就回傳-1
1
2
|
$.inArray(10, ['8', '9', '10']);
|



![.children([selector]) .children([selector])](/images/zh-TW/post/2014/jquery-common-functions/1408088477-724855132.png)
![.children([selector]) .children([selector])](/images/zh-TW/post/2014/jquery-common-functions/1408088477-2966198964.png)



![.parent([selector]) .parent([selector])](/images/zh-TW/post/2014/jquery-common-functions/1408088477-2935002450.png)
![.parent([selector]) .parent([selector])](/images/zh-TW/post/2014/jquery-common-functions/1408088477-4292871649.png)
![.parents([selector]) .parents([selector])](/images/zh-TW/post/2014/jquery-common-functions/1408088477-2138377194.png)
![.parents([selector]) .parents([selector])](/images/zh-TW/post/2014/jquery-common-functions/1408088477-84777399.png)