使用 jscoverage 計算 Node.js 程式覆蓋率
在之前的文章使用 mocha 在 Node.js 和瀏覽器環境中單元測試提到如何進行測試,而我們還可以利用工具去進一步計算測試所涵蓋的範圍。
由於之前採用 mocha 作為測試的 Framework,所以這篇文章選擇可以和 mocha 搭配使用的 jscoverage。
在開始之前請先參考之前的文章轉寫好單元測試。
加入jscoverage套件
1 | npm install jscoverage --save-dev |
(註:安裝到全域會把別人的函式庫也計算進去,所以採用每個專案都安裝)
設定忽略清單
有些檔案或資料夾我們不想列入計算,我們可以將清單加入忽略,在專案底下建立 .covignore 檔案,寫入:
1 | /tests/ |
這個範例將測試程式放在 tests 而我們不想將它列入計算,所以將該目錄排除,請依據實際情況設定
執行測試
之後我們就可以透過以下指令進行測試並計算覆蓋率
1 | mocha tests/node-test.js -r jscoverage |
可以發現就是之前的測試指令多加上 -r jscoverage 的參數。
同樣的我們也可以把它寫到 package.json 裡面
1 | "scripts": { |
就可以執行以下指令代替
1 | npm test |

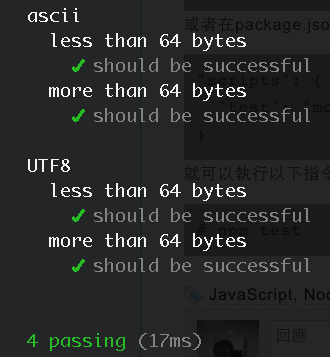
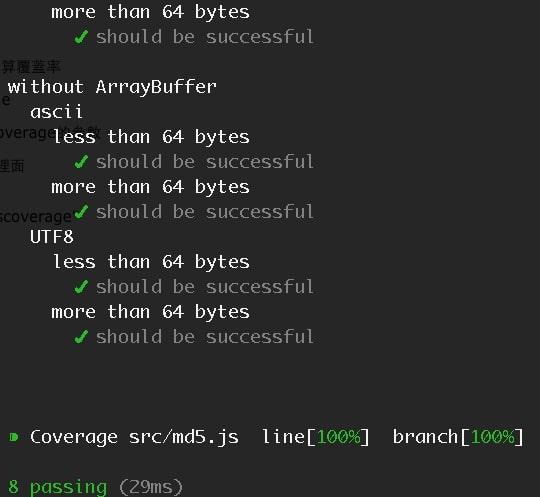
可以看到多出的覆蓋率資訊。
1 | ⁍ Coverage src/md5.js line[100%] branch[100%] |
詳細資訊
如果想要看到更完整的報表,可以執行以下指令
1 | mocha tests/node-test.js -r jscoverage --covout=html |
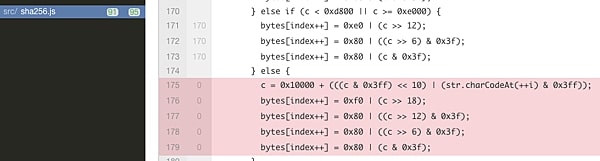
會在專案底下多出 covreporter 的資料夾,開起裡面的 index.html 網頁可以看到如下資訊
(註: 因為 js-md5 覆蓋率 100%,所以使用其他專案代替以便展示)
紅色部分為測試沒有執行到的部分。
補充資訊
jscoverage 會計算 line 和 branch 兩種覆蓋率,其中 line 顧名思義就是有執行到的行數比例,而 branch 則是有執行到的條件分歧比例,例如:
1 | var n = 1; |
其中有效行數為 5 行,會進入 if 中,所以執行行數為 4,line 的覆蓋率就是 80%;而分歧的可能情況為 2 種,執行到其中一種,所以 branch 的覆蓋率為50%。
延伸閱讀
使用 mocha 在 Node.js 和瀏覽器環境中單元測試
在 Github 上使用 Travis CI 進行持續整合 - Node.js
在 Github 上使用 Coveralls 顯示程式覆蓋率 - Node.js