如何停用瀏覽器轉址
今天在研究部落格搬家的時候,在痞客邦的文章加入了轉址語法進行測試:
1 | <meta http-equiv="refresh" content="http://xxxx"> |
結果在前台網頁被過濾掉,沒有轉址的作用,想再次編輯的時候,一進入文章就觸發轉址轉走,然後就再也無法編輯。
研究了一段時間使用這個方法解決:
- 打開 FireFox 瀏覽器。
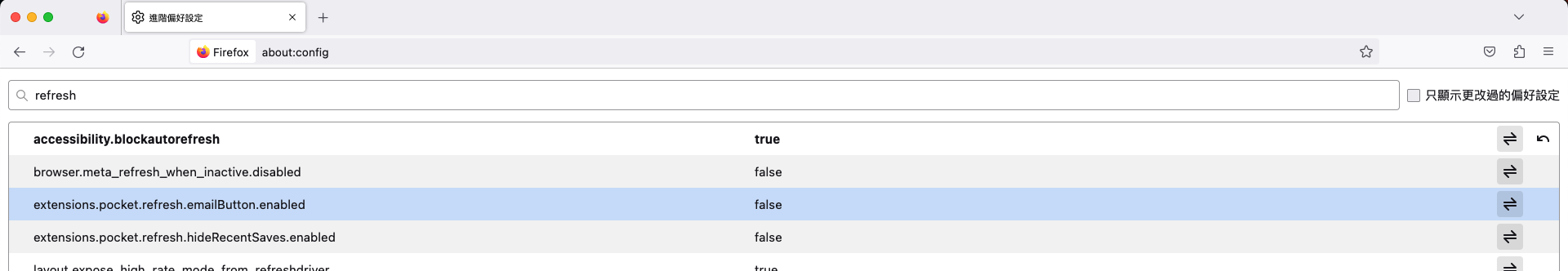
- 在網址列輸入: about:config
- 搜索 refresh
- 找到 accessibility.blockautorefresh 項目。
- 在右邊的按鈕點一下切成 true

進入編輯文章移除掉語法後再把設定改回來就可以了,如果有使用別人的後台遇到類似事情可以用這個辦法自救。 Chrome 瀏覽器似乎沒有類似的功能,只能使用 FireFox 來處理。
本部落格所有文章除特別聲明外,均採用 CC BY-NC-SA 4.0 許可協議。轉載請註明來自 小殘的程式光廊!
Comment

