圖解 clientLeft、clientTop、clientWidth 和 clientHeight
本文將透過圖解的方式說明 CSSOM View Model 中 Element 定義的屬性,包含 clientLeft、clientTop、clientWidth 和 clientHeight。
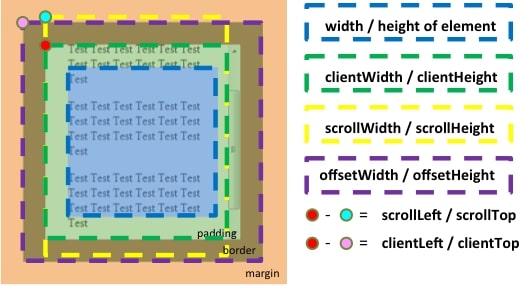
JavaScript 中可以由 Element 的 DOM 物件中使用 clientLeft、clientTop、clientWidth 和 clientHeight 的屬性,這些屬性的意義可以用下面這張圖說明:
clientWidth
唯讀。表示 Element 實際上可視的區塊寬度,也可以用數學表示:
1 | clientWidth = width + padding - 卷軸寬度 |
clientHeight
唯讀。表示 Element 實際上可視的區塊寬度,也可以用數學表示:
1 | clientHeight = height + padding - 卷軸高度 |
clientLeft
唯讀。由上圖可知表示可視區左邊界與 border 左邊界的距離,基本上相當於左邊 border 的寬度;當左邊有卷軸的時候 (書寫方向由右至左時可能會出現),則還要加上卷軸寬度。用數學表示:
由左至右
1 | clientLeft = borderLeftWidth |
由右至左
1 | clientLeft = borderLeftWidth + 卷軸寬度 |
clientTop
唯讀。由上圖可知表示可視區上邊界與 border 上邊界的距離,基本上相當於上方 border 的寬度。用數學表示:
1 | clientTop = borderTopWidth |
延伸閱讀
圖解 scrollLeft、scrollTop、scrollWidth、scrollHeight 和 scrollIntoView
圖解 offsetLeft、offsetTop、offsetWidth 和 offsetHeight
本部落格所有文章除特別聲明外,均採用 CC BY-NC-SA 4.0 許可協議。轉載請註明來自 小殘的程式光廊!
Comment

