Ruby 教學 - 數字 (Numeric)
語法Ruby 的數字型別許多衍生的類別,本文將針對整數和浮點數介紹。從整數的角度來看,它可以用以下四種寫法: 十進位制。 十六進位制,0x 開頭。 八進位制,0 開頭。 二進位制,0b 開頭。 例如: 1234puts 100 # 100puts 0x100 # 256puts 0100 # 64puts 0b100 # 4 浮點數的部分則必須寫出小數點或科學記號表示: 1234567puts 1.23 # 1.23puts 12e3 # 12000.0puts 12E-3 # 0.012puts 1.0 / 3 # 0.3333333333333333puts 1 / 3 # 0, 特別注意puts 10 / 3 * 1.1 # 3.3000000000000003puts 10.0 / 3 * 1.1 # 3.666666666666667 尤其要注意的是除法的部分,如果前面的數字是整數,結果可能不如預期。 數值的範圍整數的部分會自動轉換成大數型別,所以理論上是正負無窮大,浮點數的部分則介於 2.225073858507201 ...
Ruby 教學 - Nil, True 和 False
NilClass語法其他程式語言中的空值 (Null) 在 Ruby 使用 nil 來表示: 12value = nilp value # nil 判斷Ruby 中的物件都只和自己相等,所以即使是和 false 和 0 也和 nil 不相等,如下結果 123puts nil == nil # trueputs nil == false # falseputs nil == 0 # false 另外 Object 提供一個內建函數 nil? 用來判斷物件是否為 nil,只有 nil 會回傳 true 123puts nil.nil? # trueputs false.nil? # falseputs 0.nil? # false 轉型由於 Ruby 所有東西都是物件,包含 nil,所以和其它語言不同之處,它可以進行其他操作,例如呼叫轉型的函式: 1234p nil.to_s # ""p nil.to_i # 0p nil.to_a # []p nil.to_h # {}, Ruby 2.0 之前會出錯 TrueCla ...
Ruby 教學 - 資料型態 (Data Type)
Ruby 的物件導向由於 Ruby 是個完全物件導向的語言,它不像其他語言使用原始型別 (primitive types),例如 int, bool 之類的型別,所有的實字 (literal) 都會被解析成對應的物件來使用。 從上圖可以看到物件的階層關係,所有型別皆繼承自物件 (Object),甚至是模組 (Module) 和類別 (Class)。 之後幾篇文章將逐一介紹一些主要的型別,包含以下項目: 字串(String) 符號(Symbol) 數字(Numeric) 整數(Integer) 浮點數(Float) 陣列(Array) Hash 範圍(Range) Nil True False 物件類別所有型別都是物件,可以利用 class 的屬性來查看物件型別: 1234567891011puts "Hello".class # Stringputs :Hello.class # Symbolputs 1.class # Fixnumputs 999999999999 ...
Ruby 教學 - 基本語法 (Syntax)
如何執行 RubyRuby 有以下三種方式可以執行 Ruby 指令 建立 Ruby 程式檔案最基本的方式當然是建立 Ruby 的檔案,將程式撰寫在檔案中後執行,Ruby 的程式檔案使用 .rb 作為副檔名,例如我們建立一個 hello_world.rb 如下: 1puts "Hello, World!" 接著利用 Ruby 指令執行程式: 1ruby hello_world.rb 執行結果 1Hello, World! 在 Unix 環境下希望他可以直接執行的話,將檔案權限改為可執行,並加上 shebang line 宣告使用 ruby 來執行,如同其他程式語言一樣: 1chmod 755 hello_world.rb 並將 hello_world.rb 改為 123#!/usr/bin/rubyputs "Hello, World!" 之後可直接執行 1./hello_world.rb 使用 Interactive Ruby 介面Ruby 另外提供了一支程式叫 irb,意即 Interactive Ruby,就是可以互動式地執行 R ...
在 Github 上使用 Coveralls 顯示程式覆蓋率 - Node.js
前面的文章提到了使用 mocha 在 Node.js 和瀏覽器環境中單元測試和使用 jscoverage 計算 Node.js 程式覆蓋率,以及在 Github 上使用 Travis CI 進行持續整合 - Node.js,這篇文章延續前幾篇文章內容,進一步利用 Coveralls 整合程式覆蓋率統計至 Github上。 Github 專案啓用 Coveralls 功能和 Travis CI 一樣,Coveralls 可以直接使用 GitHub 帳號登入,登入後點擊 REPOS 下的 ADD REPOS 看到自己有的專案 點擊左邊的開關即可啓用 修改 package.json 檔案在 scripts 的設定下增加一個 coveralls 專用的指令如下: 1234"scripts": { "test": "mocha tests/node-test.js -r jscoverage", "coveralls": "mocha tests/node-test.js -R mocha-l ...
柬埔寨 - 吳哥窟 - 五天四夜
這次的員工旅遊來到了吳哥窟,旅行團安排了五天四夜行程。 吳哥窟位於柬埔寨西北的暹粒市附近,我們在越南轉機,桃園到胡志明市飛了 3 個半小時,飛到暹粒市又花了一個小時。 凌晨四點多出發,下午一點多才到達。 到達後第一個行程是在飯店的餐廳吃下午茶… 稍作休息後,終於開始我們真正的觀光行程。 首先搭車來到洞里薩湖 來這邊搭乘觀光船游湖 洞里薩湖是東南亞最大的淡水湖,雨季的時候將近台灣的 1 / 3 大,我們一月來的時候是旱季,水比較少。 雨季旱季的水量水位差很多,雨季的時候這些樹應該部分會泡在水裡 導遊說,住在洞里薩湖附近的居民都是窮人,算是當地的貧民窟。照片中看到的房子其實都是船,直接住在船上,隨著水位潮起潮落 坐船繞完之後,需要付給船家 1000 柬幣,相當於台幣 8 元,另外船上的小朋友會跑來幫你按摩,然後跟你收小費…一個人至少也是 1000 柬幣 遊玩湖後就回飯店了,這次住的是當地的五星級飯店聖卡酒店 (Sokha Angkor)。 飯店老闆是以前的大官跳出來開的,使用了和建築古蹟相同的石材,政府規定不能拿來蓋房子,但是他卻可以,後台很硬,也僅此一家。 房間內部,浴室還有浴 ...
使用 jscoverage 計算 Node.js 程式覆蓋率
在之前的文章使用 mocha 在 Node.js 和瀏覽器環境中單元測試提到如何進行測試,而我們還可以利用工具去進一步計算測試所涵蓋的範圍。 由於之前採用 mocha 作為測試的 Framework,所以這篇文章選擇可以和 mocha 搭配使用的 jscoverage。 在開始之前請先參考之前的文章轉寫好單元測試。 加入jscoverage套件1npm install jscoverage --save-dev (註:安裝到全域會把別人的函式庫也計算進去,所以採用每個專案都安裝) 設定忽略清單有些檔案或資料夾我們不想列入計算,我們可以將清單加入忽略,在專案底下建立 .covignore 檔案,寫入: 12/tests/node_modules/ 這個範例將測試程式放在 tests 而我們不想將它列入計算,所以將該目錄排除,請依據實際情況設定 執行測試之後我們就可以透過以下指令進行測試並計算覆蓋率 1mocha tests/node-test.js -r jscoverage 可以發現就是之前的測試指令多加上 -r jscoverage 的參數。 同樣的我們也可以把它寫到 pack ...
在 Github 上使用 Travis CI 進行持續整合 - Node.js
Travis CI 是一個提供 GitHub 專案持續整合的服務平台,支援各種程式語言,本篇介紹 JavaScript(Node.js) 專案如何結合此服務。 藉由整合 Travis CI,之後只要更新專案到 GitHub 就會自動進行測試,並通知你測試結果。 GitHub 專案啟用 Travis 功能Travis CI 可以直接使用 GitHub 帳號登入,登入後可以點自己的帳號看到自己有的專案 點擊右邊的開關即可啟用。 加入 .travis.yml 檔案在專案中加入 .travis.yml 的檔案,描述專案如何進行 CI 流程,以及測試的環境等資訊,依據不同的程式語言會有不同的選項可以設定。 Travis CI 的流程如下: 從 GitHub 下載專案 (clone)。 進入資料夾。 Checkout 到特定的版本。 執行 before_install。 執行 install。 執行 before_script。 執行 script。 執行 after_success 或 after_failure。 執行 after_script。 其中 install 階段,node.js ...
使用 mocha 在 Node.js 和瀏覽器環境中單元測試
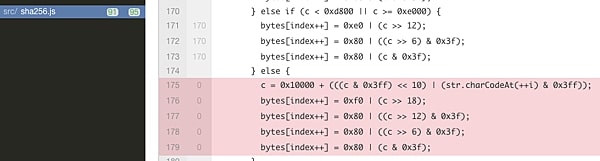
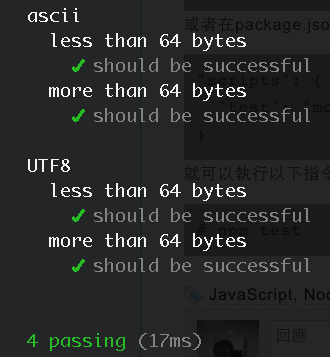
Mocha 是一套 JavaScript 的測試框架 (Test Framework),有 Node.js 和瀏覽器版本,可分別測試不同環境。 假設我們開發了一個 JavaScript 套件,我們希望可以在 Node.js 和不同瀏覽器上測試,可以用以下方法來達成。 輸出至 module 或是 window在自己開發的 JavaScript 中,最後將程式依據環境輸出 module 或是全域變數,以下皆以 js-md5 為範例 12345678;(function (root, undefined) { // ... if (typeof(module) !== 'undefined') { module.exports = md5; } else if(root) { root.md5 = md5; }}(this)); 建立測試網頁建立測試網頁,例如 tests/index.html,內容需包含以下項目(要注意順序): 12345678910111213141516171 ...
在 JavaScript 中使用 Base64 Encode / Decode
在較新的瀏覽器中已經有提供 btoa 和 atob 兩個全域函式,可以用來做 base64 的 encode 和 decode,瀏覽器支援參考這裡,基本上就是 IE9 以下不支援,使用方法如下: 12btoa('Hello, world'); // "SGVsbG8sIHdvcmxk"atob('SGVsbG8sIHdvcmxk'); // "Hello, world" 但是內建的函式不支援 UTF8 的編碼: 1btoa('中文'); // DOMException: Failed to execute 'btoa' on 'Window': The string to be encoded contains characters outside of the Latin1 range. 而另外在 Node.js 中則可使用內建的 buffer 模組,它也可以支援 UTF8: 12345var Buffer = require('b ...